This is a custom website design project with comprehensive design workflow and visual preparations.
1 Jan 2023 - 31 Jan 2023
Caiyi Clinic
Figma, Figma Prototype
Caiyi Clinic was literally the first project of my freelance UIUX, I would like to present what I've learnt from previous mistakes while share some great works I've done for them. It started by a face-to-face meeting with the boss of Caiyi, he would love to have a new and stylish website for his clinic.


There are three major keywords: "Care", "Protection", "Warmth". These three keywords could fully represent the advantages and affections of a small-scale cosmetics clinic while remains competitive to chain cosmestic clinics which are obviously more experienced and resourceful.

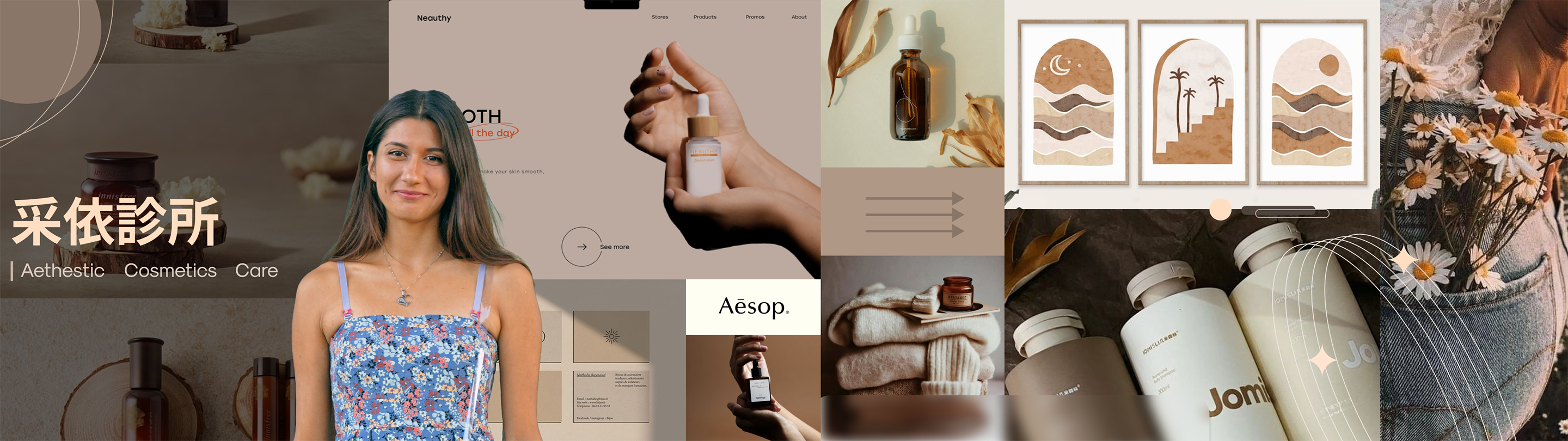
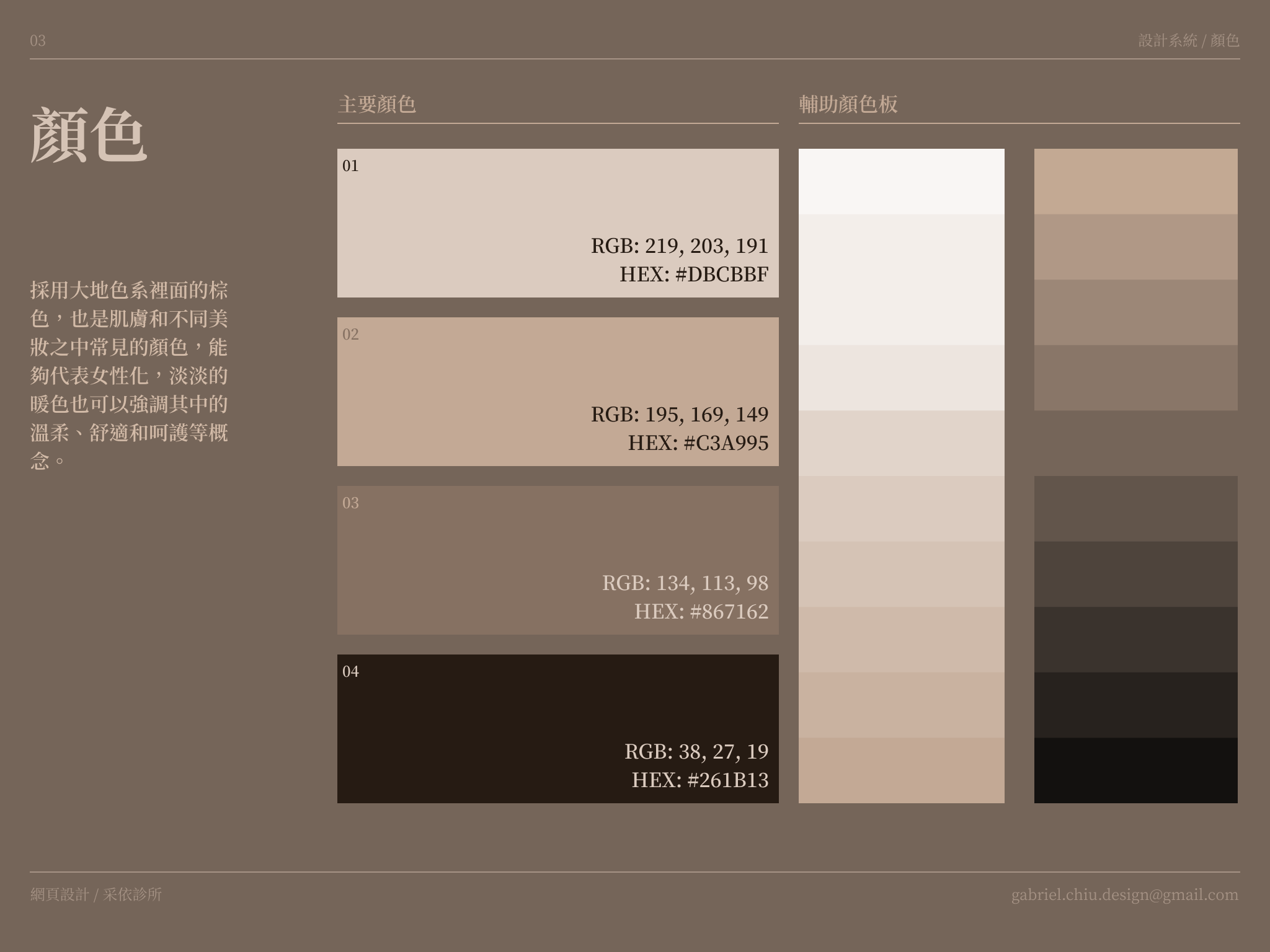
After confirming and clarifying the market positioning with specific keywords, we started to gather visual elements that could express those feelings to Caiyi's clients. Thus, a stylescape was created to communicate with Caiyi Clinic.
I chose to use a San Serif font as the primary font because it could better express the sense of "elegance", "quality" and "feminity" than Sans. In addition, I picked up a handwriting font as the secondary font as well because hamdwriting fonts could communicate warmth and draw audience closer. It would be super helpful in translating some business values into compassions to customers.




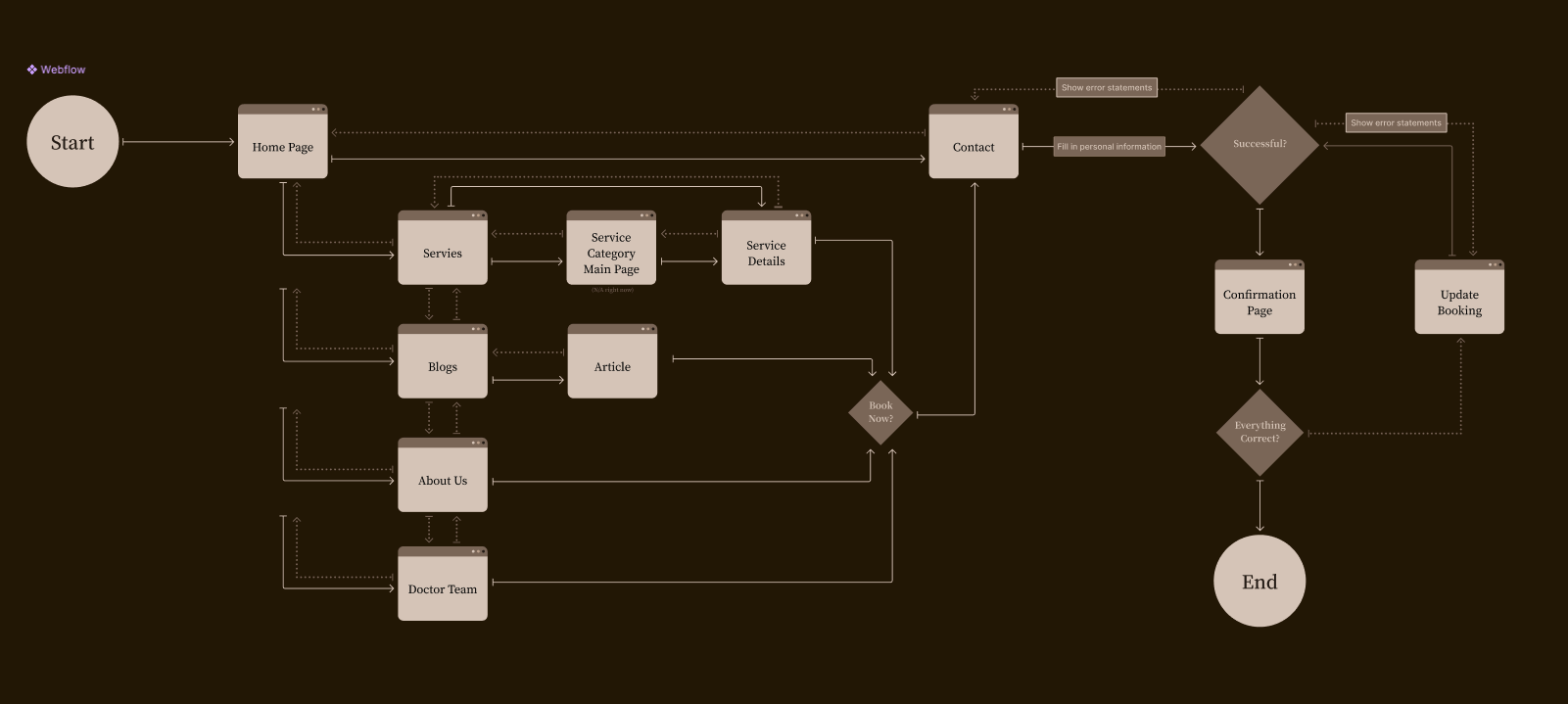
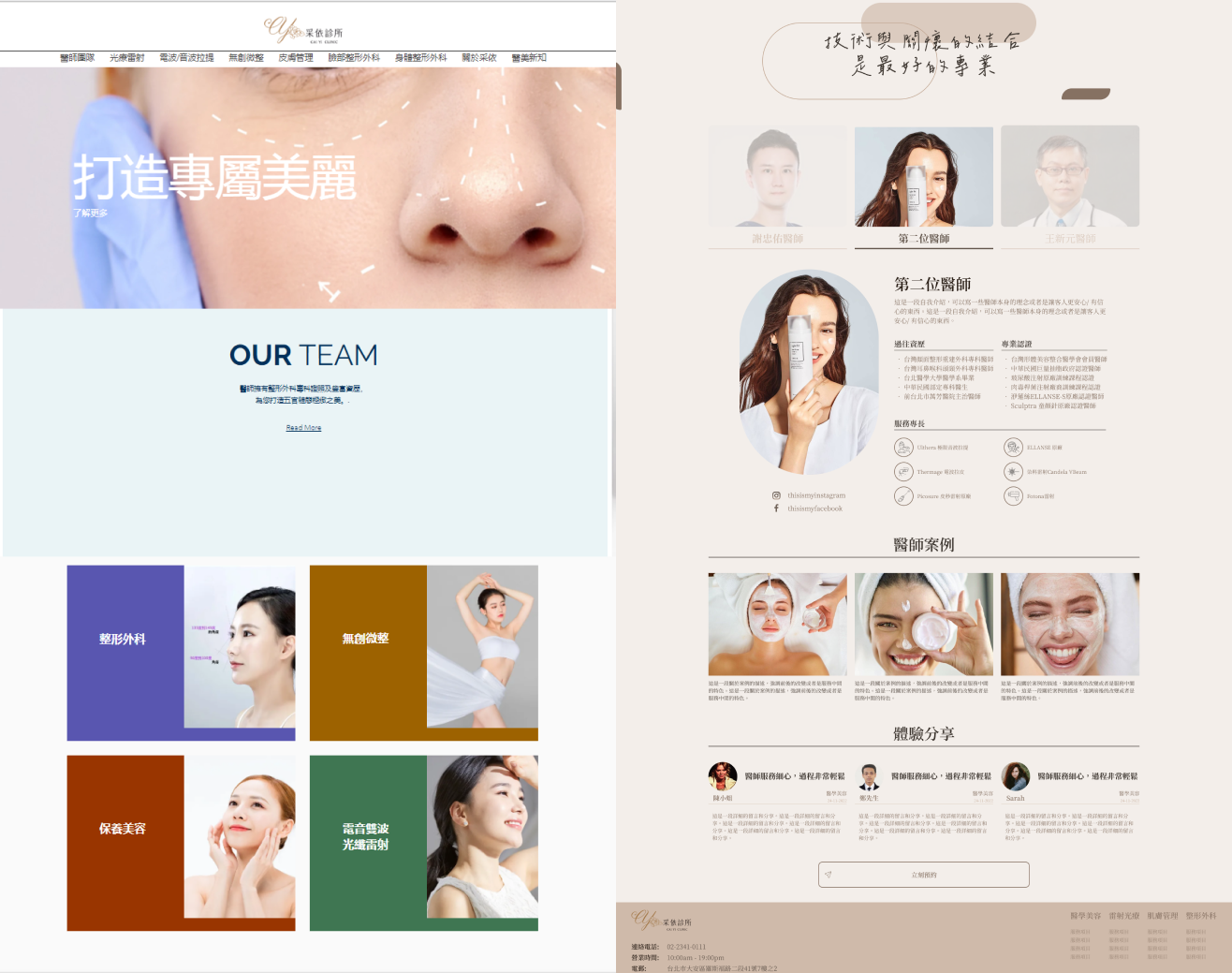
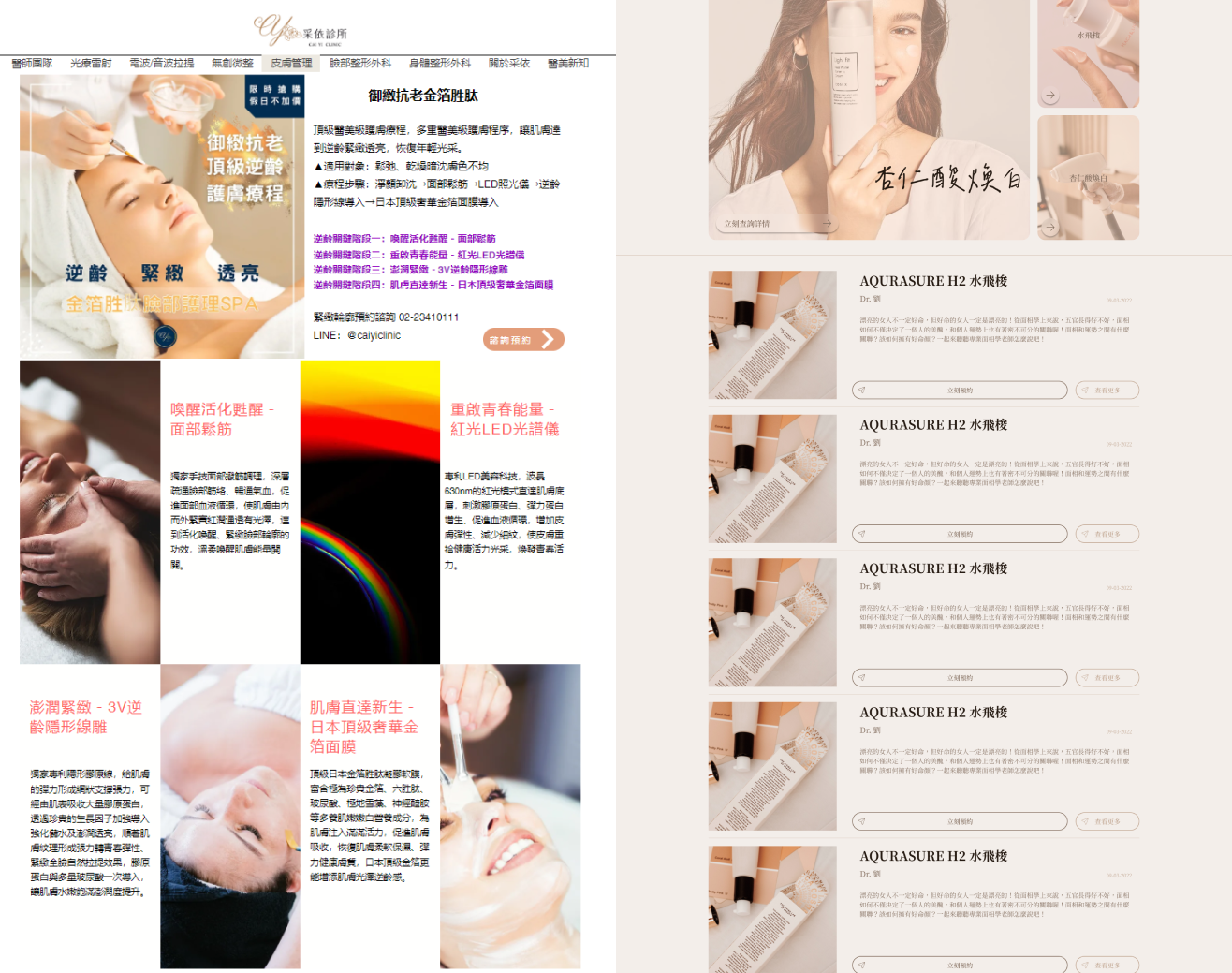
After developing the major visual directions in terms of fonts, colors and some more, we jumped into the hierarchy analysis. Some missing pages were added back to the website, such as "Service Category Main Page", which could help users to locate and compare various services before they go into details.

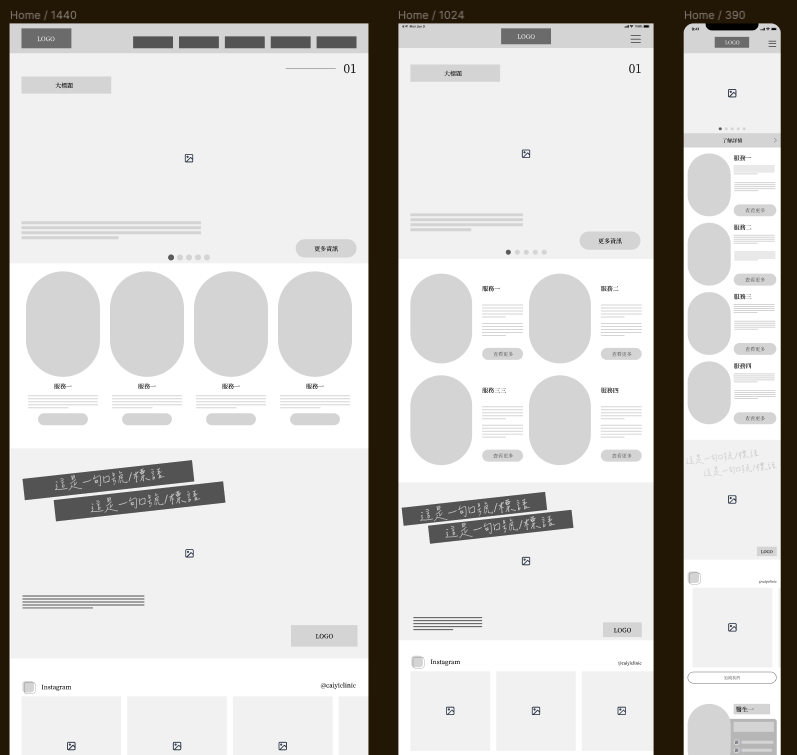
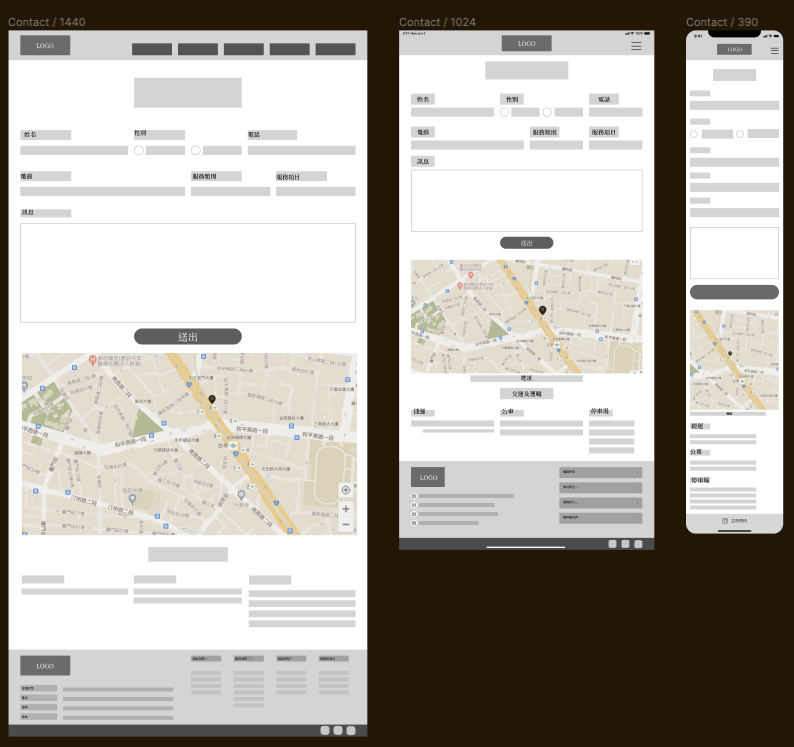
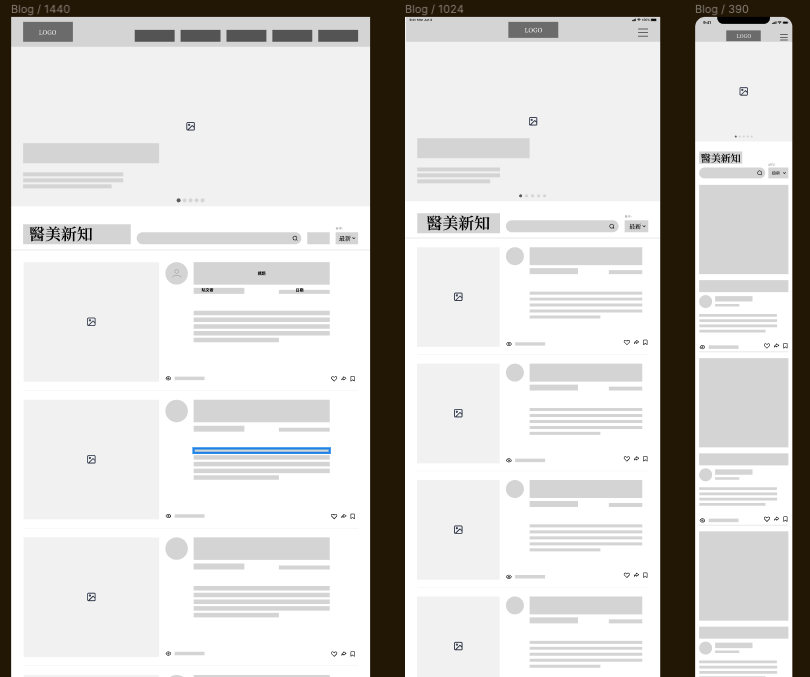
With confirmed website hierarchy, wireframes were designed for envisioning the layout and content display of the website. We could also look for any miscommunication or change of minds in this stage before we jumped into the visual design stage. We focus on the content, userflow and functionality in this stage.






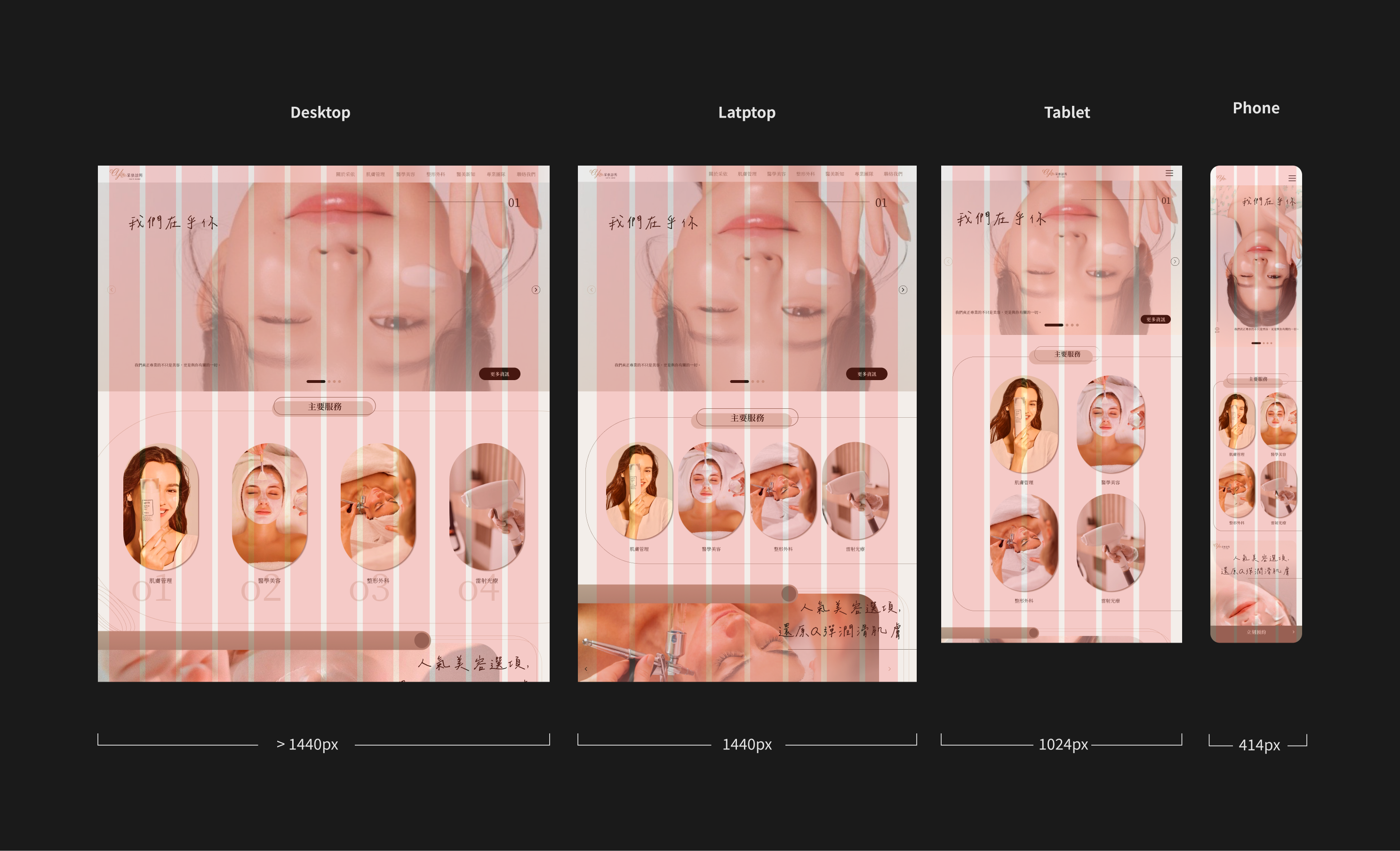
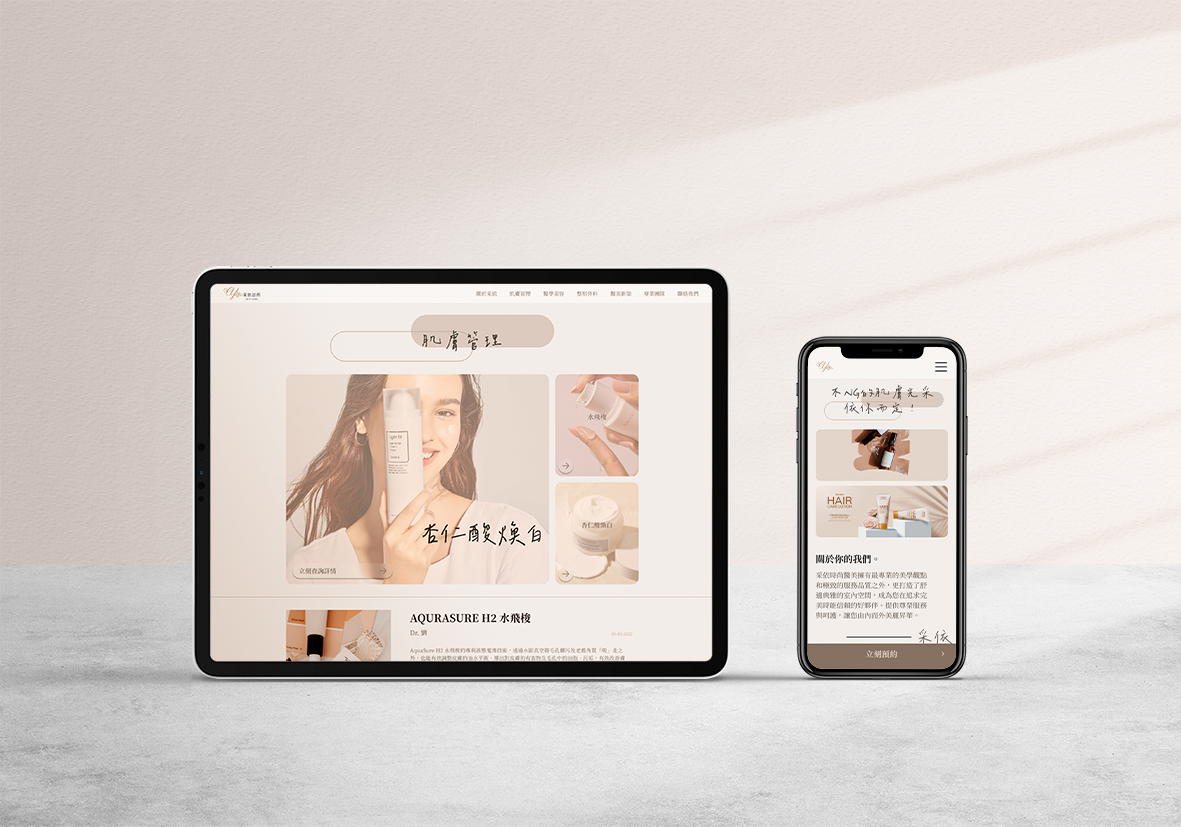
In terms of UIUX design, it was sort of non-systematic, especially on the responsive design. Breakpoints I have chosen weren't practical at all and shall consider a mobile-first design method. Things became too many to show in the mobile version and some of the design layouts were difficult to adopt the responsive design.
However, it was successful in communicating the expected affections from the visual designs, thanks to the comprehensive discussion and design preparation works. It served as my positive experience to further develop my own design workflow afterwards.
On the other hand, the handover of the website design was dreadful and led to the failure of the project. It was because of my insufficient knowledge in website development at that time, I wasn't able to check with my client whether the "developers" they used to cooperate with are able to develop a fully customized website. I later discoverd that the developers were only "Wix-users" and they weren't capable to turn my design into codes. Conflicts became severe and the client weren't able to make up his mind, so our project stopped progressing.