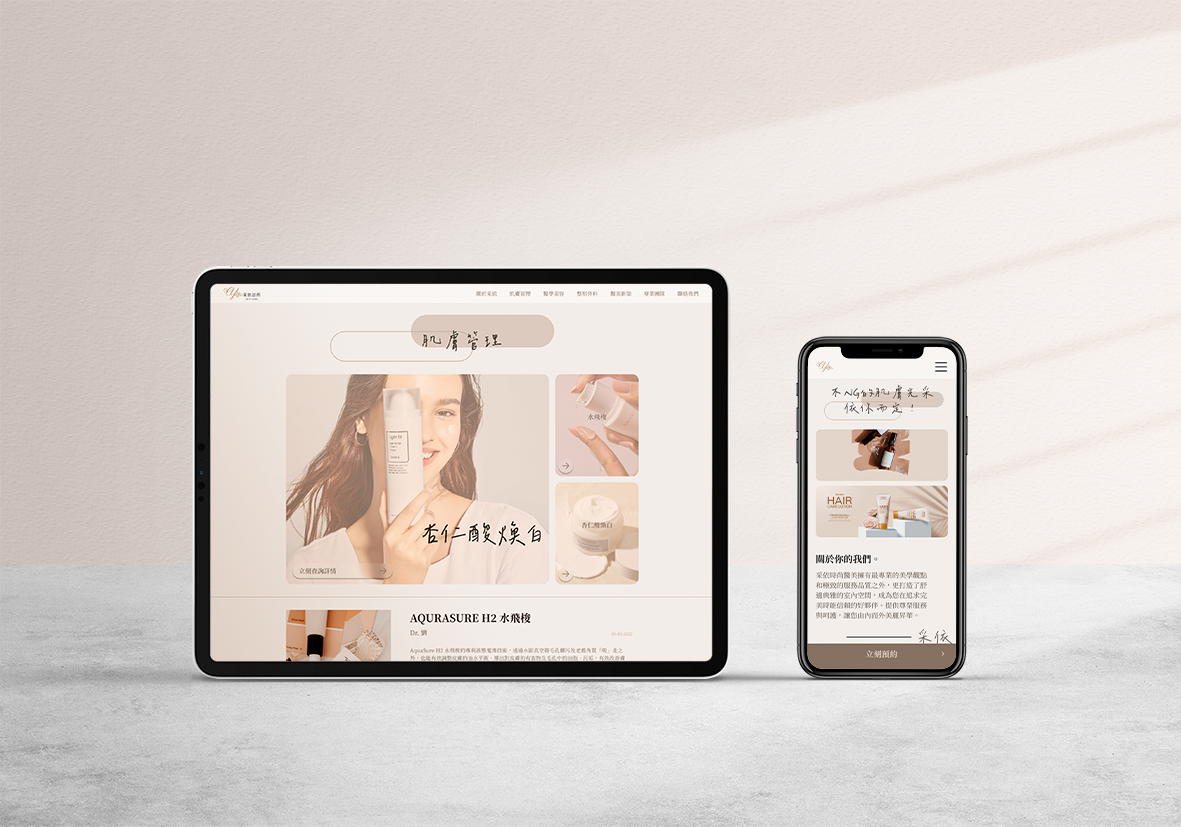
采依醫美診所實際上是我自由 UIUX 的第一個項目,我想展示我從以前的錯誤中學到的東西,同時分享我為他們所做的一些偉大的工作。一切始於與采依老闆的一次面對面的會面,他希望為他的診所擁有一個新的、時尚的網站。


三大關鍵字:「關懷」、「保護」、「溫暖」。這三個關鍵字可以充分體現小型美容診所的優勢和影響力,同時對經驗豐富、資源豐富的連鎖美容診所仍具有競爭力。

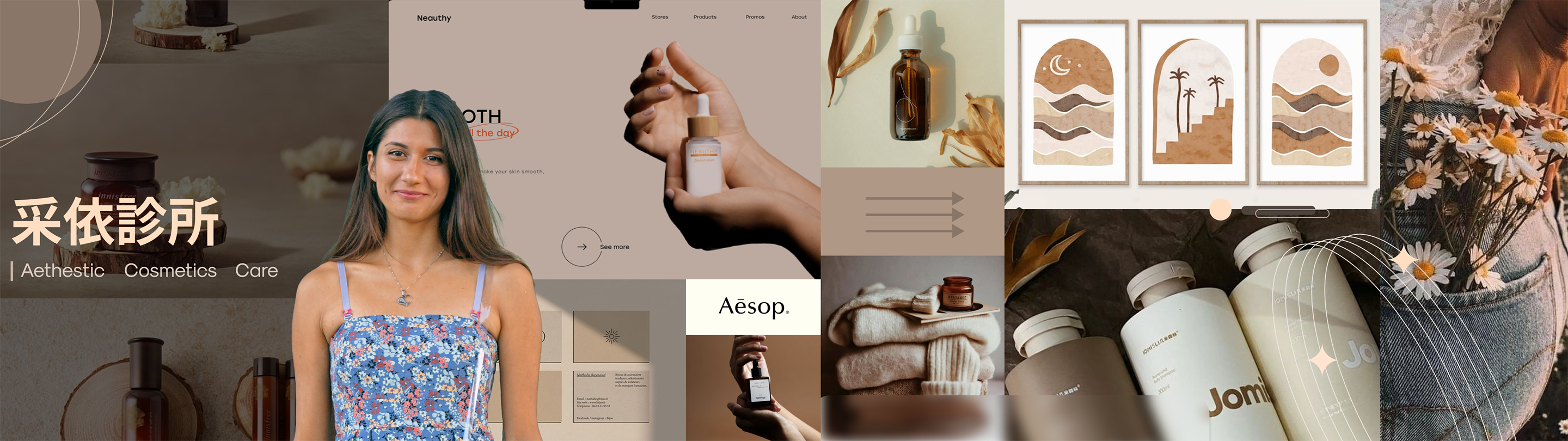
在用特定關鍵字確認和明確市場定位後,我們開始收集能夠向客戶表達這些感受的視覺元素。因此,創建了一個風格景觀來與采依診所進行交流。
我選擇使用 San Serif 字體作為主要字體,因為它比 Sans 更能表達「優雅」、「品質」和「女性化」的感覺。此外,我還選擇了手寫字體作為輔助字體,因為手寫字體可以傳達溫暖並拉近觀眾的距離。這對於將一些商業價值觀轉化為對客戶的同情心將非常有幫助。




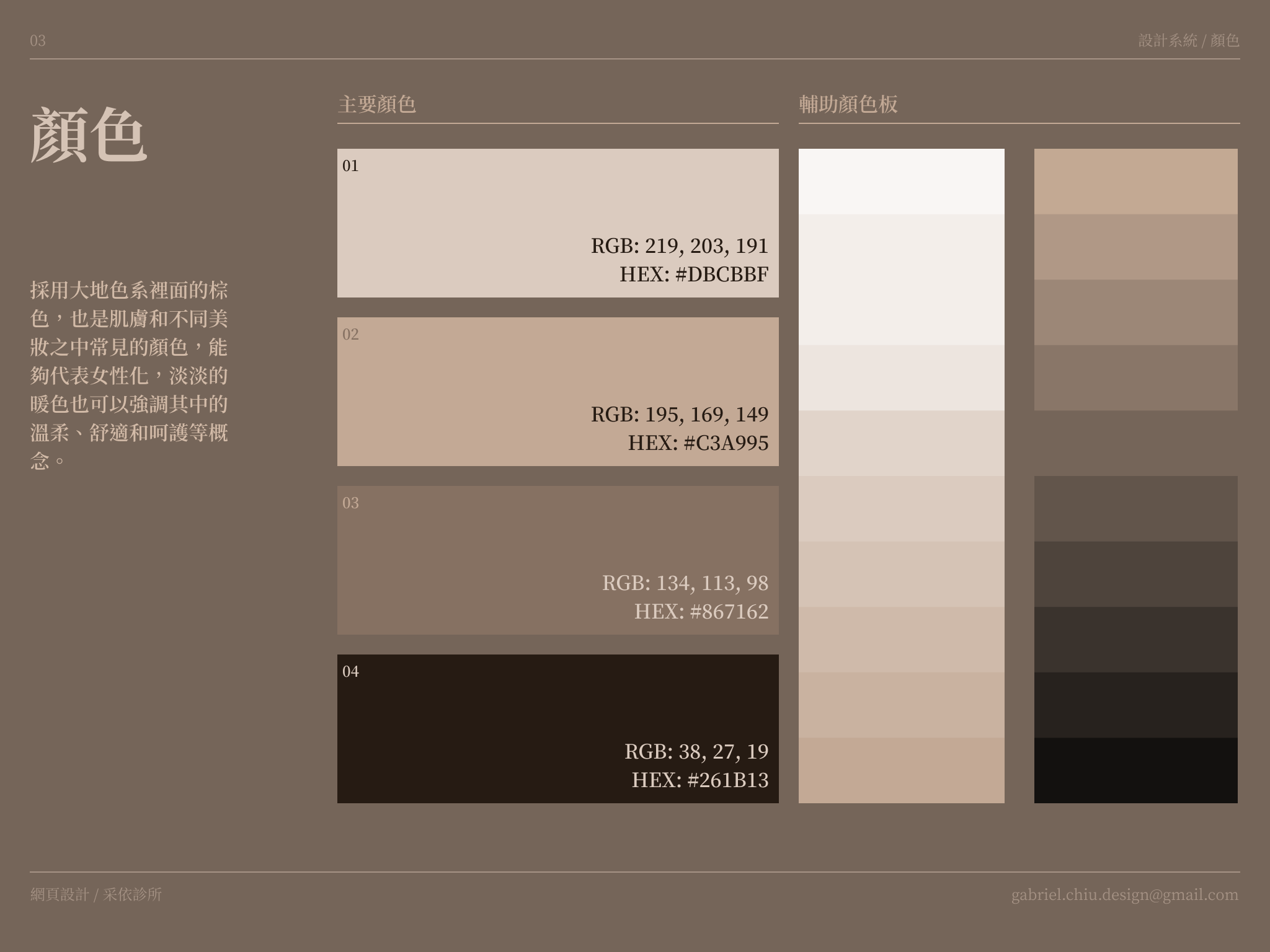
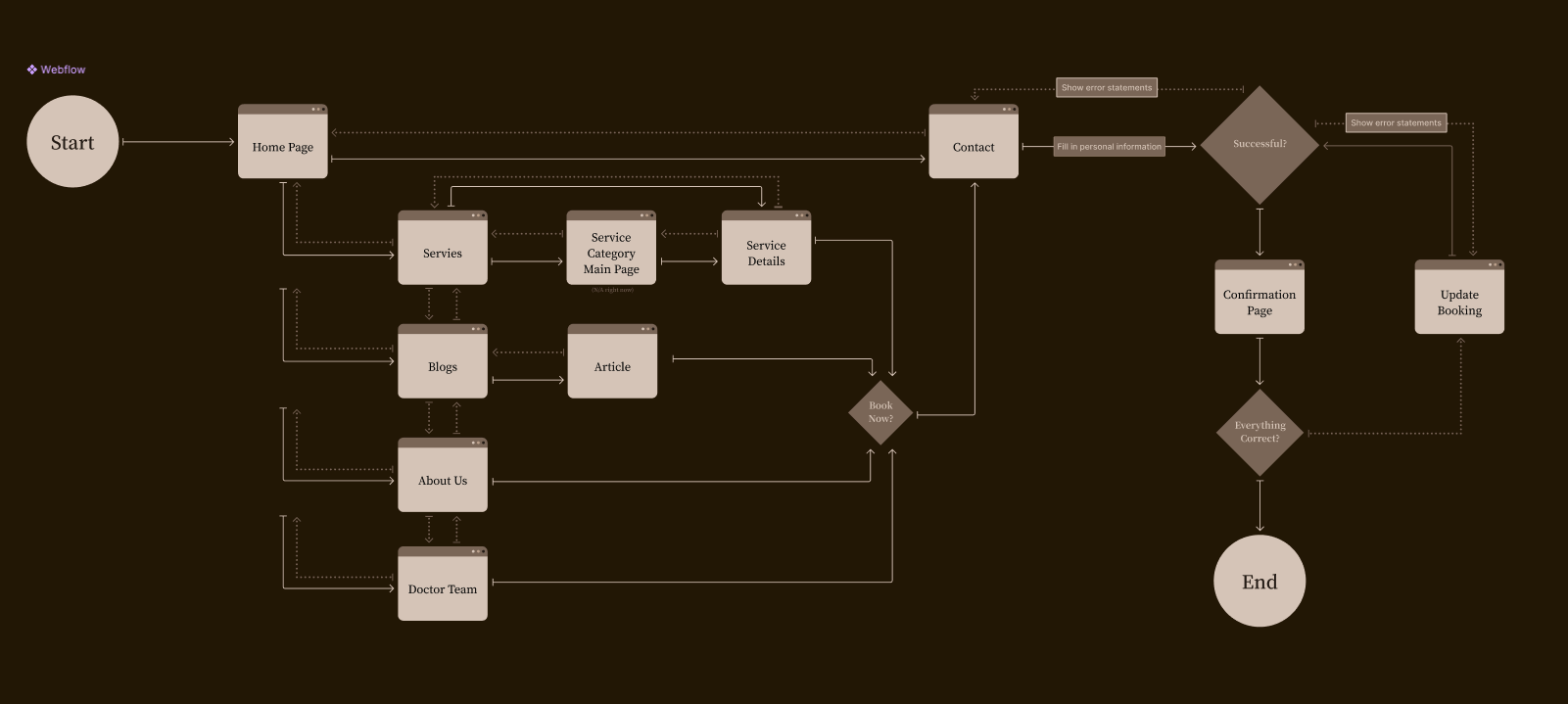
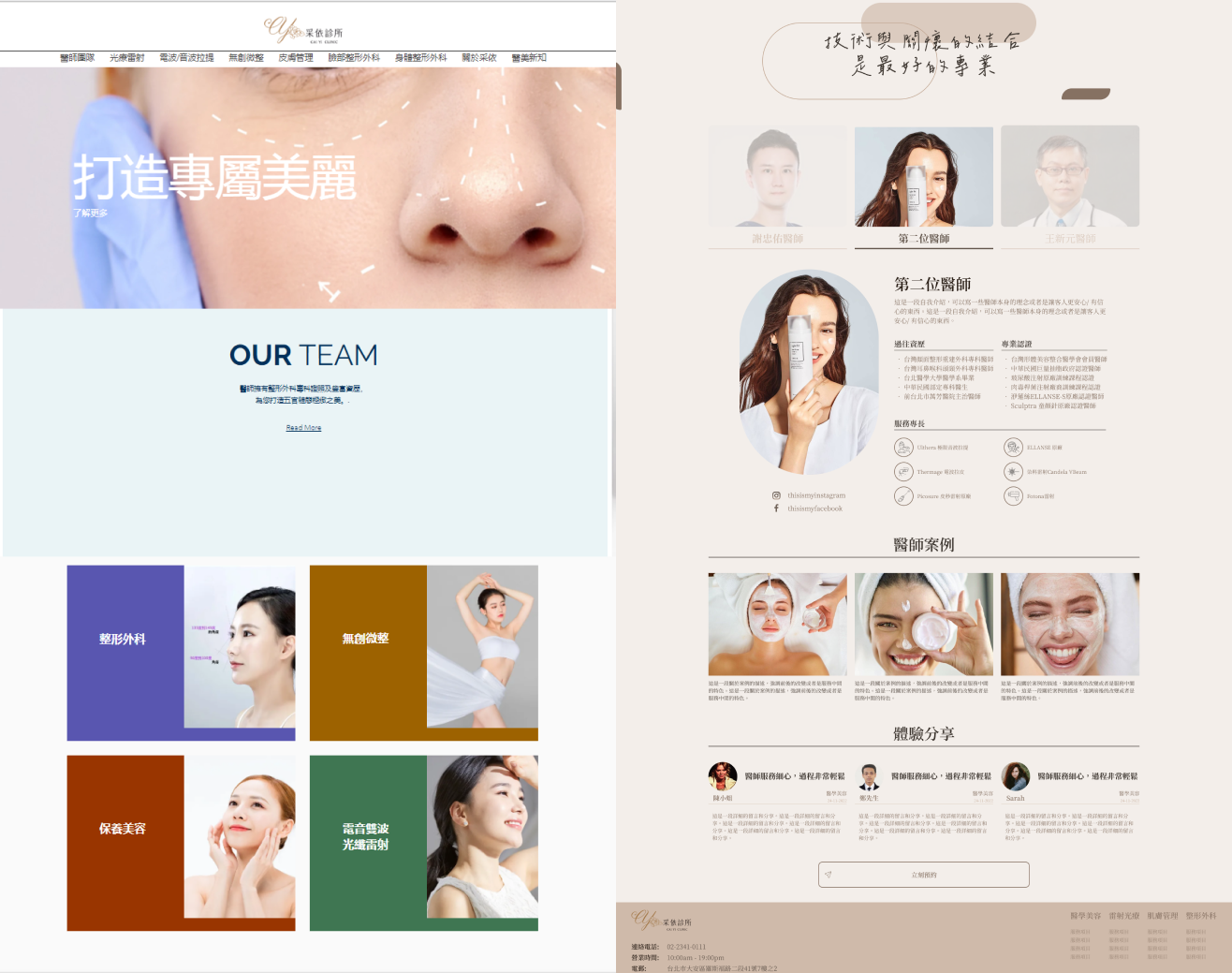
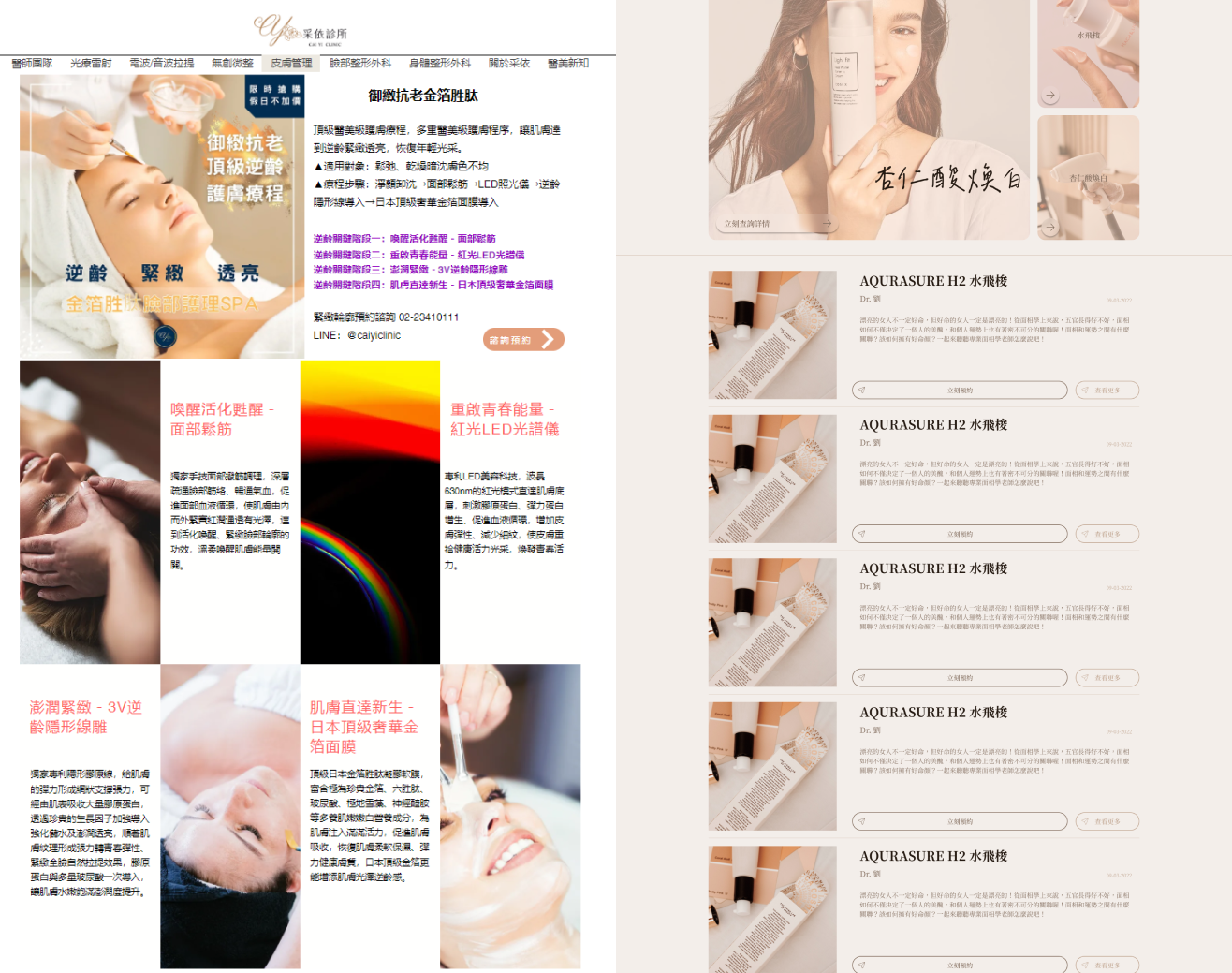
制訂了字體、顏色等方面的主要視覺方向後,我們開始進行層次分析。網站重新添加了一些缺少的頁面,例如“服務類別主頁”,可以幫助用戶在詳細介紹之前找到並比較各種服務。

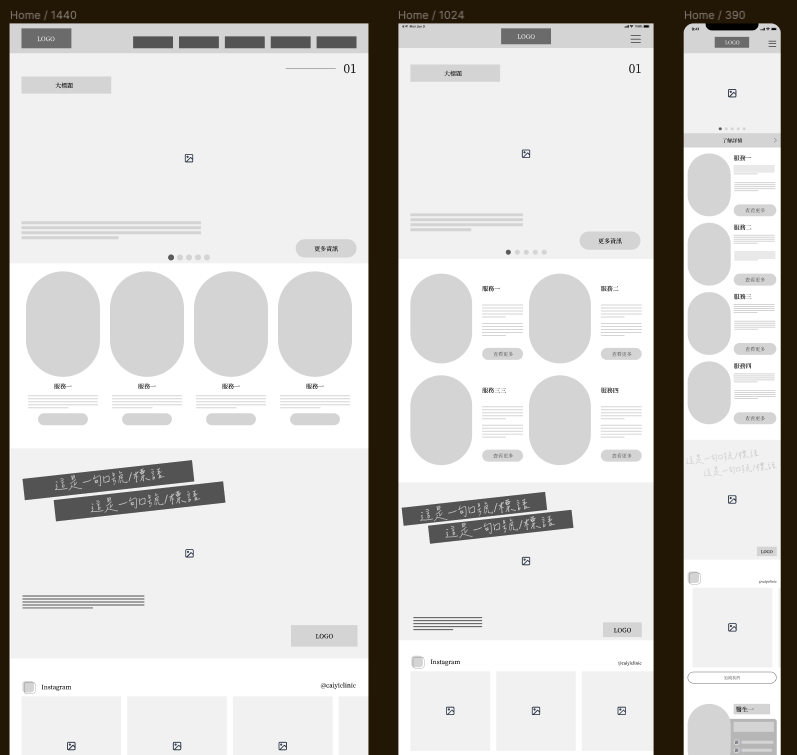
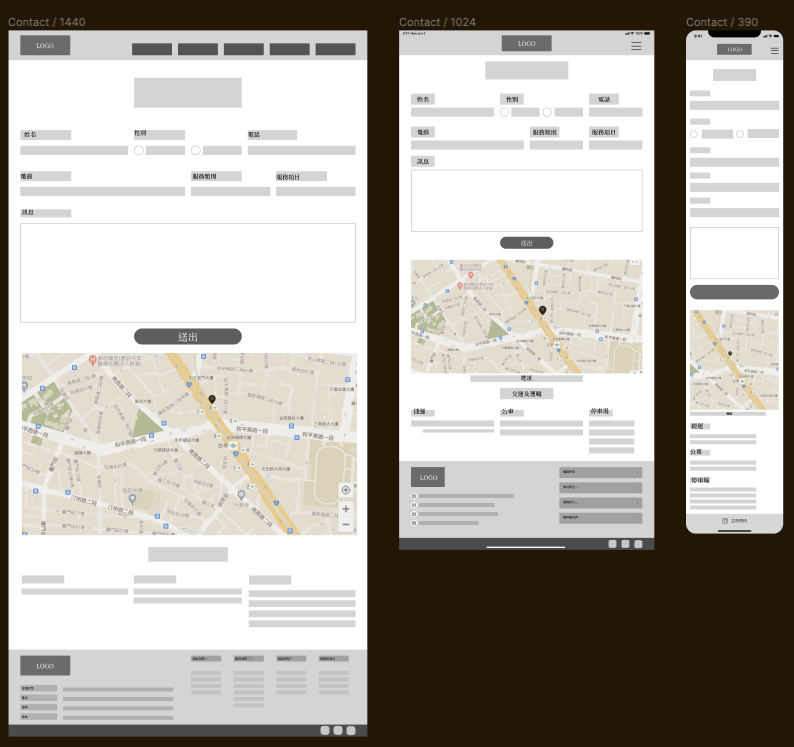
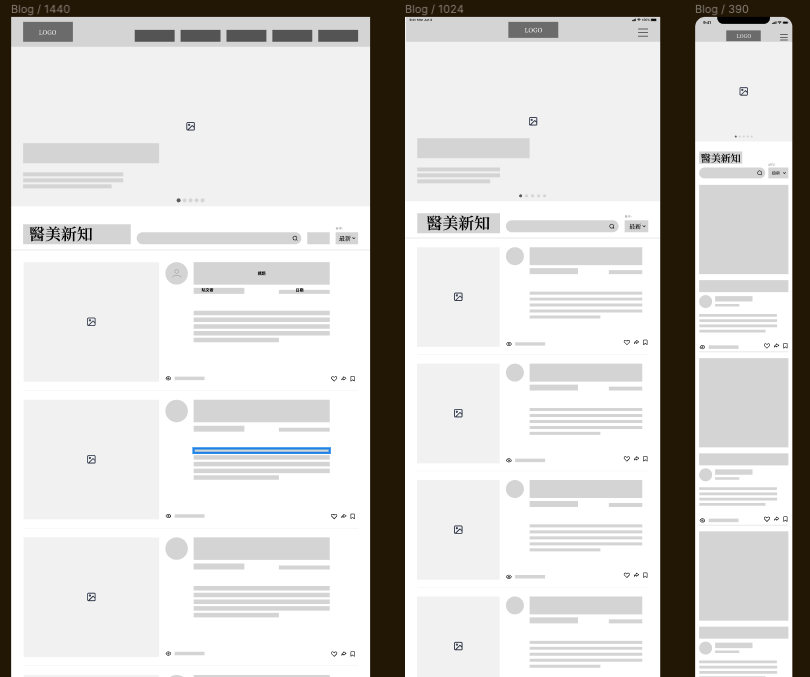
在確認網站層次結構後,設計了線框圖來設想網站的版面和內容顯示。在進入視覺設計階段之前,我們也可以在這個階段尋找任何溝通不良或想法改變的情況。此階段我們將重點放在內容、使用者流程和功能。






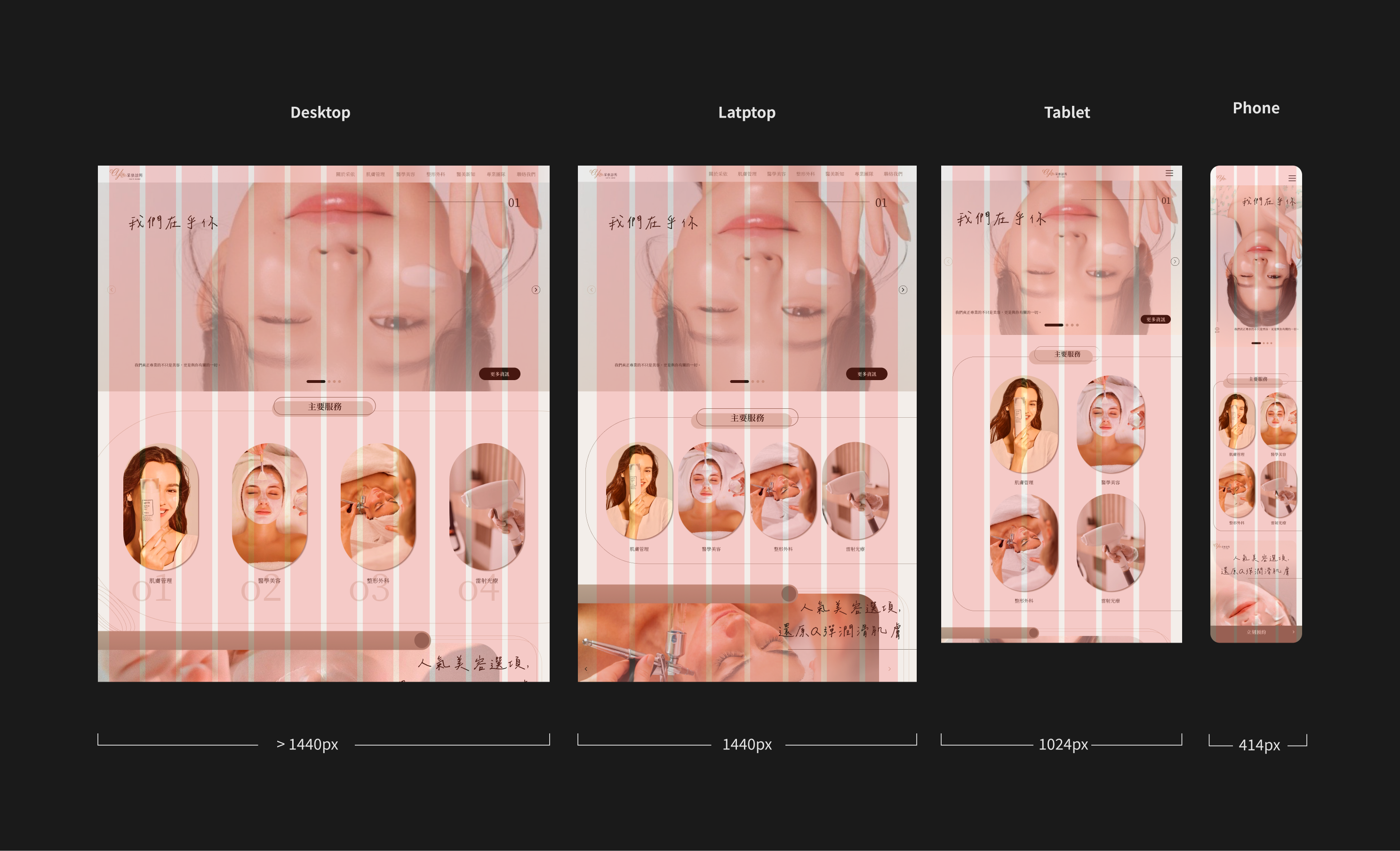
在UIUX設計方面,它有點不繫統,特別是在響應式設計上。我選擇的斷點不夠實用,應考慮行動優先的設計方法,因為手機版的東西太多了,導致有些地方很難採用響應式設計。
然而,由於全面的討論和設計準備工作,它成功地傳達了視覺設計的預期效果。這是我之後進一步發展自己的設計工作流程的正面經驗。
另一方面,網站設計的交接卻很糟糕,導致了專案的失敗。由於當時我對網站開發的了解不夠,我沒能和客戶核實他們以前合作的「開發者」是否有能力開發一個完全客製化的網站。後來我發現開發人員只是“Wix用戶”,他們沒有能力將我的設計變成程式碼。衝突變得嚴重,客戶拿不定主意,所以我們的專案停止了進展。