不友善的使用介面
在IOS手機環境下,應用程式頂部的按鈕被狀態列覆蓋,邊距和內邊距非常不友好,經常會導致誤點擊。
這是一個為台灣基督教組織設計的行動應用程式 UIUX 設計專案。教會通App目前正在為台灣超過50間教會提供服務。我們共同更新了整體視覺並重新組織了許多功能。
30/6/2023 - 31/1/2024
中華網魚協會
Figma, Figma Prototype
教會通App多年來一直服務於多個教會,因其廣泛的功能和在宗教媒體上的曝光而贏得了信任。然而,它們的使用量持續下降,並且收到的評論越來越多。提到了「介面不友善」、「功能過於複雜」、「應用程式內導航無效」等問題。
根據目前用戶已經提到的評論,我們該專案的首要任務是在「應用程式內導航」、「功能」和「視覺增強」方面創建一個用戶友好的 UI 介面。這意味著在我們實際設計 UI 之前,我們必須付出額外的努力來調查和討論教會通應用程式的可能解決方案。
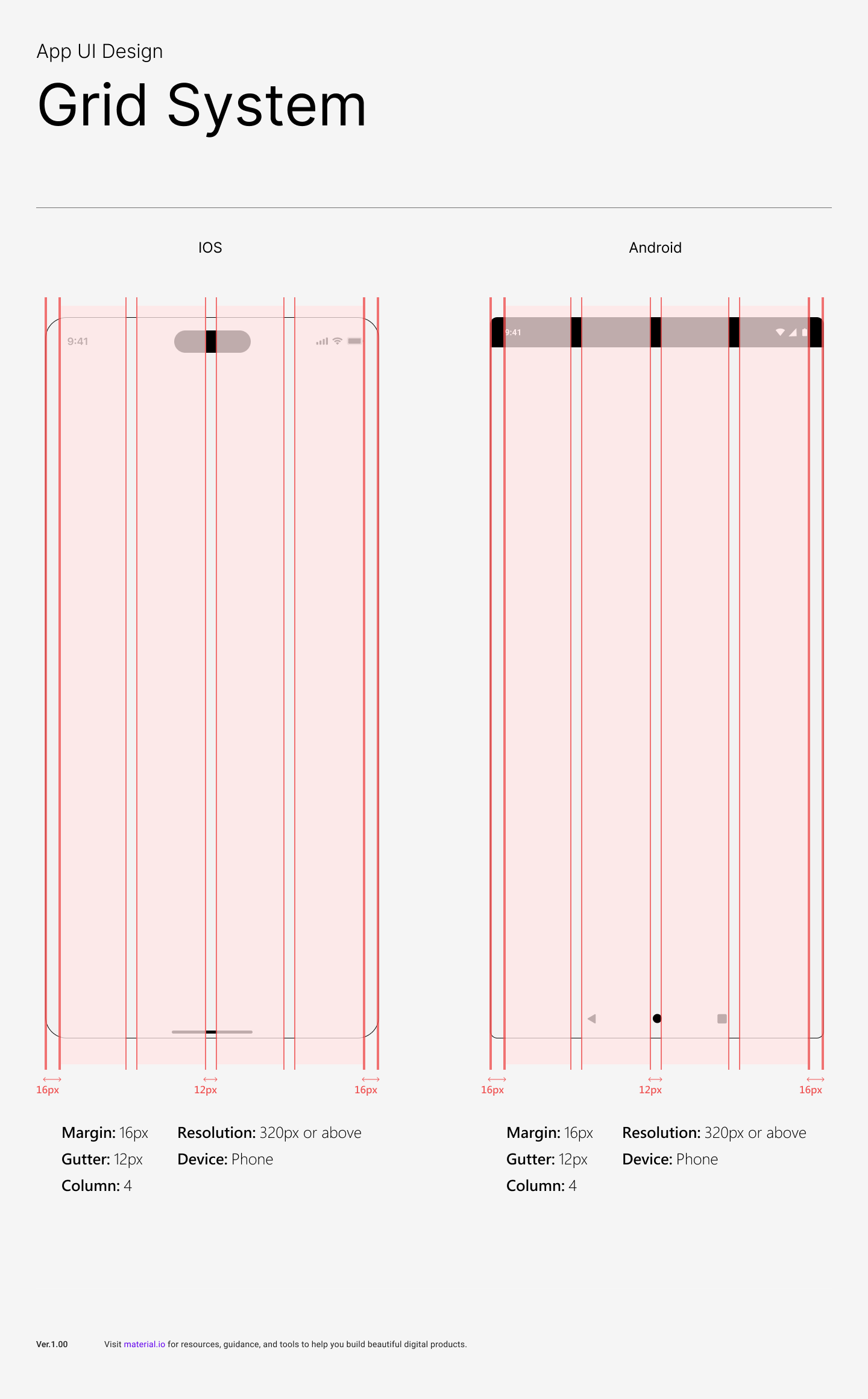
教會通App同時支援Android和IOS平台,這顯示我們應該考慮Android和IOS設備之間的UI差異。而且,該應用程式關聯著一個複雜的後端伺服器網站,我們也需要更新後端伺服器網站,以便雙方都更輕鬆。
首先,我們首先嘗試根據應用程式的類型(互動性、社交性和宗教性)就整體設計風格尋求雙方的一致性。



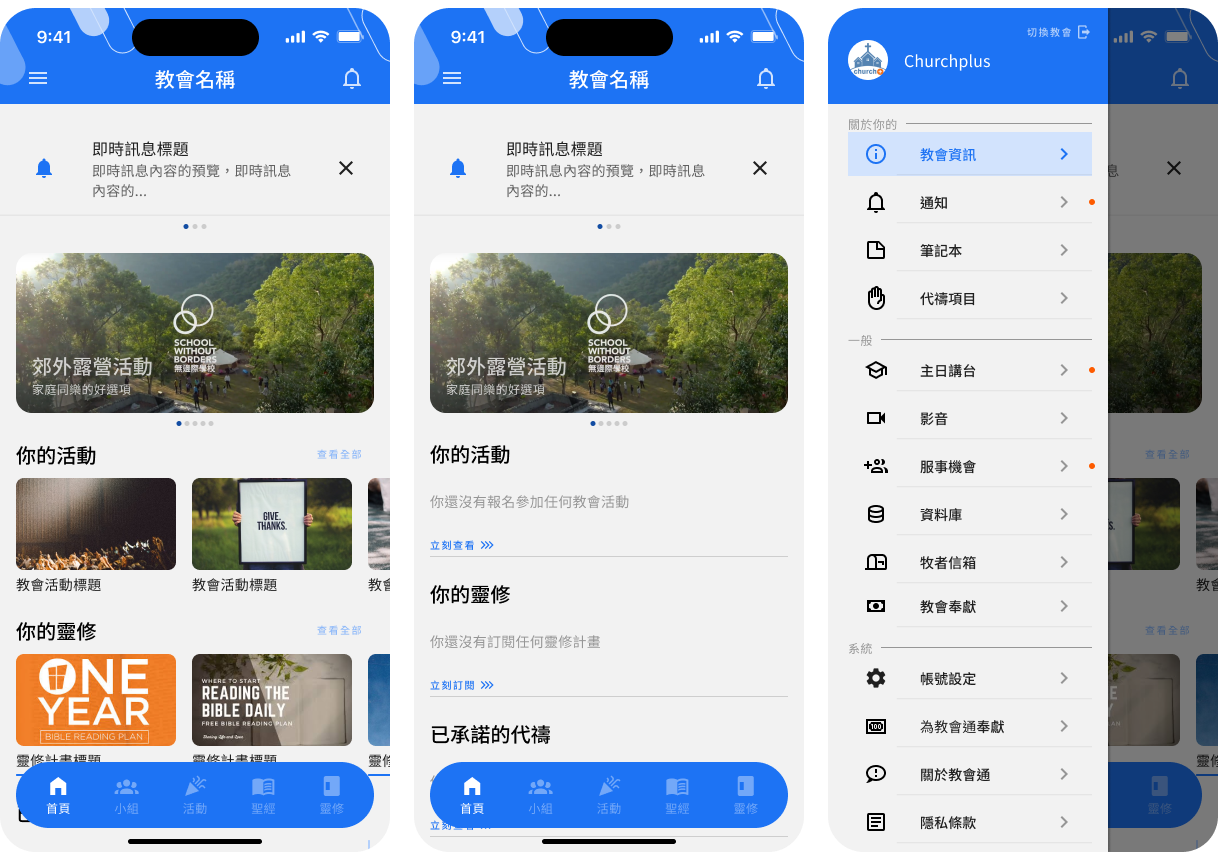
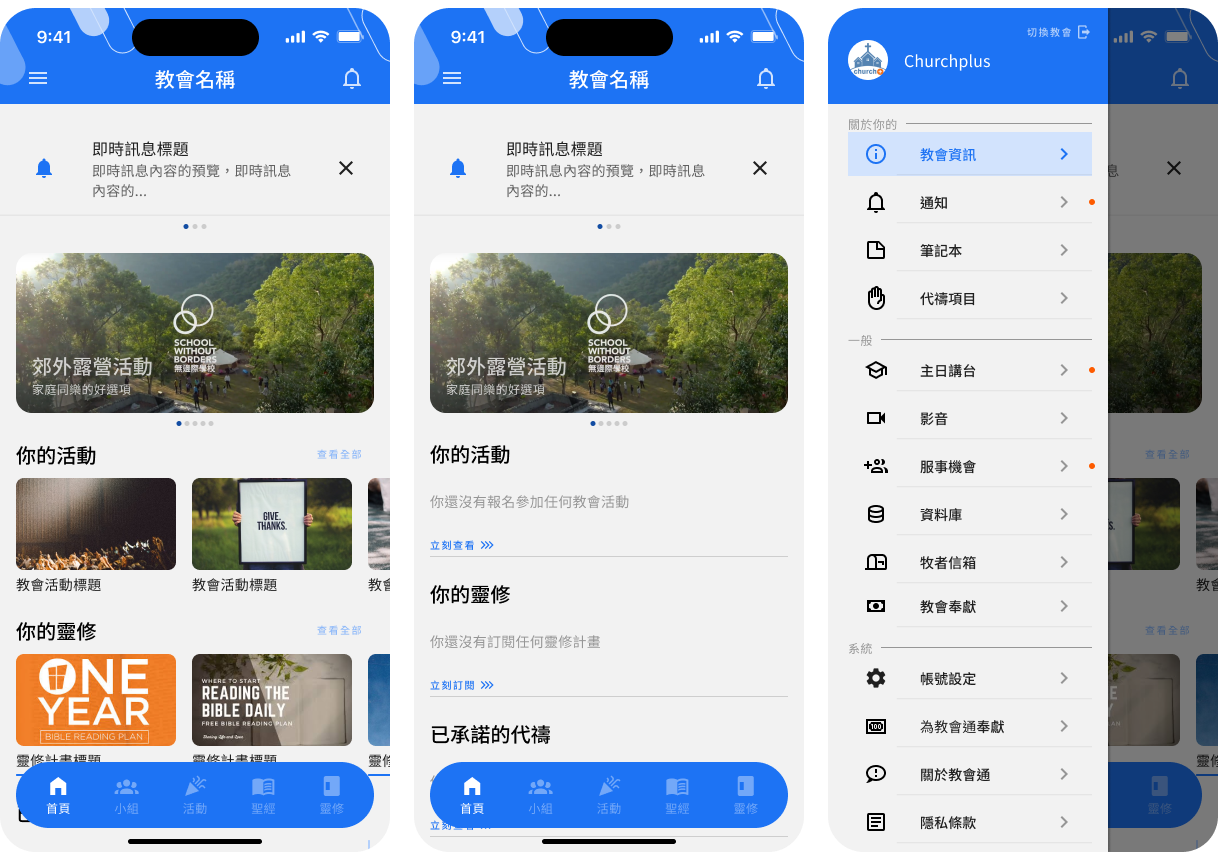
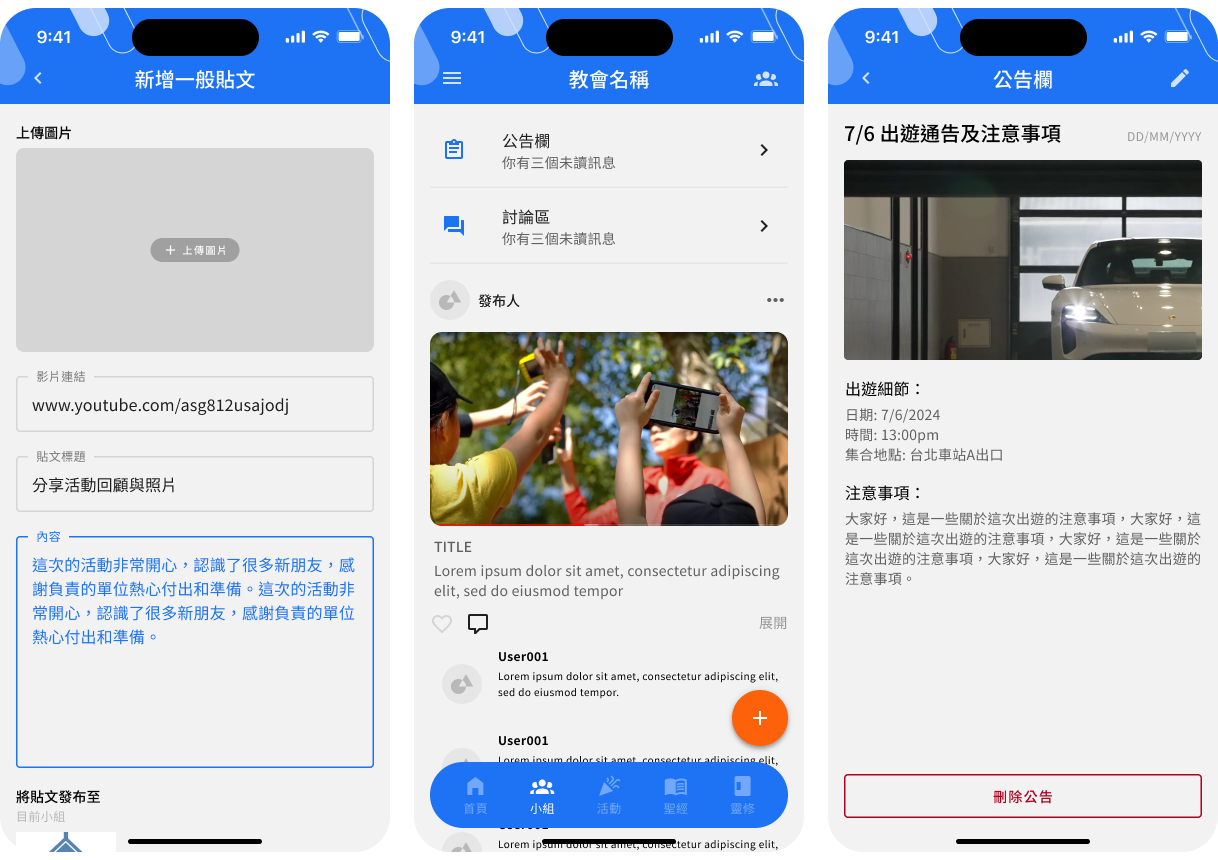
最初的應用程式設計有 9 個主要功能,如下面第一張照片所示。簡單分類一下現有的功能,可以分為「社交」、「閱讀」和「活動」。然而,有些功能太相似而無法分開。
例如,「主日講道」和「媒體」沒有介面區分,同一面牆上的「教會訊息」和「小組訊息」混在一起,「閱讀」上不顯示閱讀計畫而是顯示日曆。

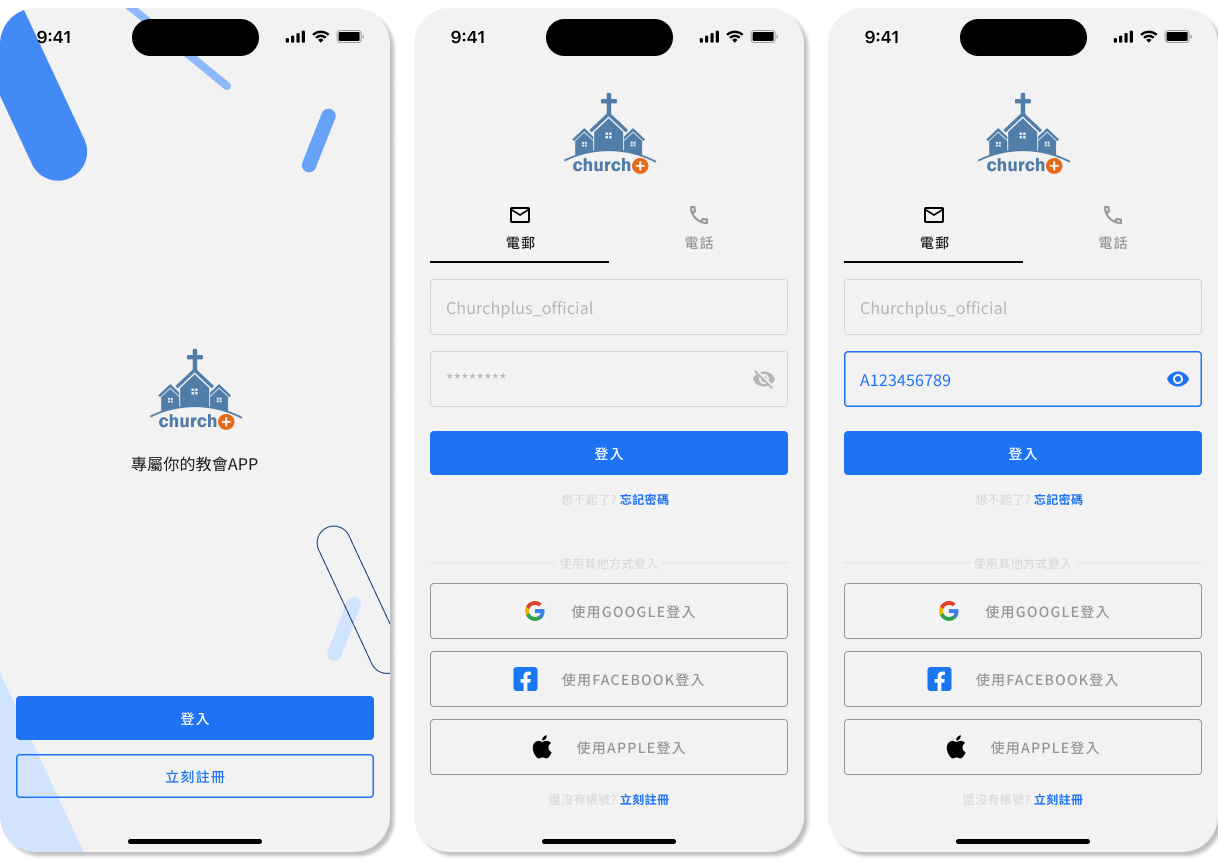
在IOS手機環境下,應用程式頂部的按鈕被狀態列覆蓋,邊距和內邊距非常不友好,經常會導致誤點擊。
應用程式中的功能全面且廣泛,但作為一個新用戶,我經常發現這些功能名稱及其工作原理令人困惑。
經過我自己的嘗試和調查,我們討論了我想做出的改變,以便在「功能」、「導航」和「視覺」三個方面得到改進。由於細節太多,無法一一列舉,下面我挑了一些來說明。
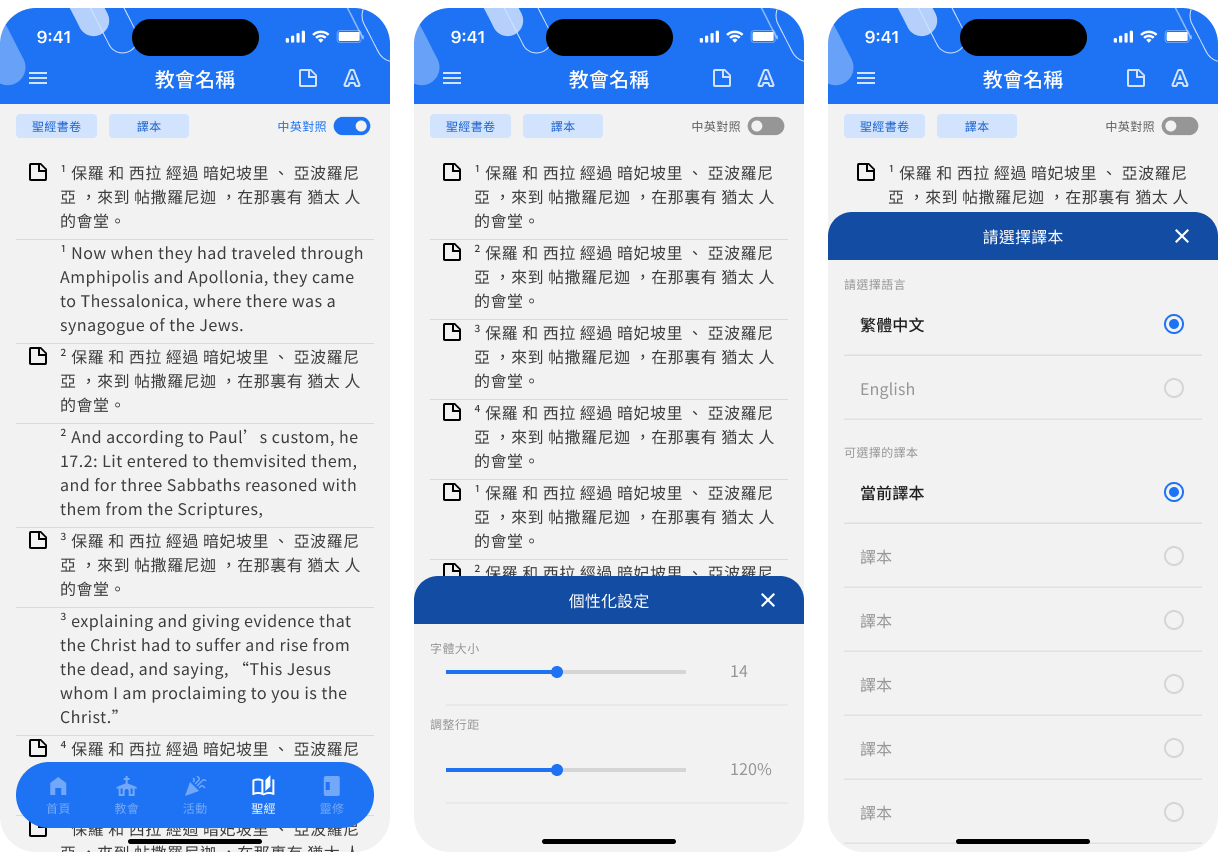
在功能上,我嘗試將一些類似的功能組合起來,在實現高效介面的同時,降低使用者學習難度。例如,我重新排列了幾種類型的媒體,並將它們透過類別過濾器聚集在同一頁下,以便用戶可以在頁面中找到他們想要的所有內容。
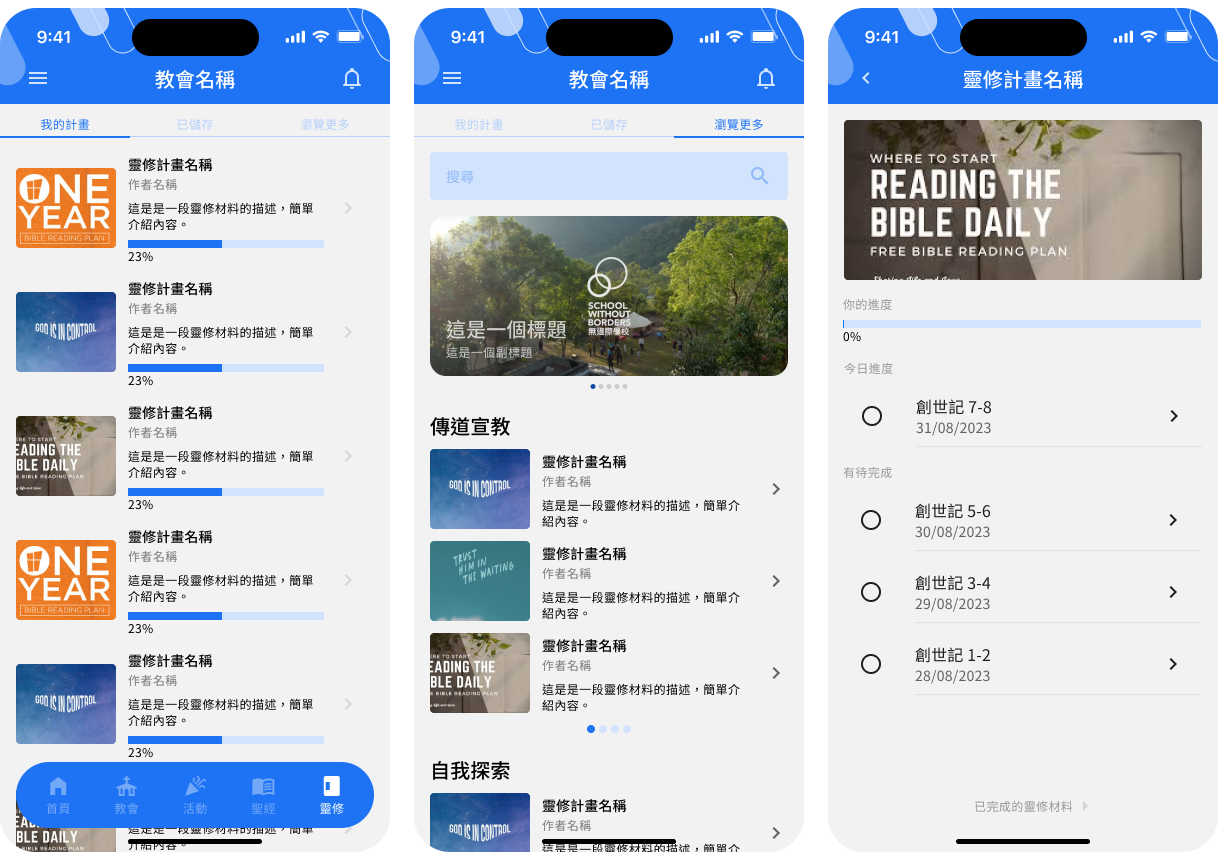
對於閱讀計劃功能來說,問題很明顯,使用者無法直接存取閱讀計劃,而且介面本身並不支援該功能,因為它只是一個日曆。因此,我們製作了一個閱讀計劃板來代替日曆介面,以便用戶可以輕鬆瀏覽所有可用的閱讀計劃。此外,我們將日曆功能保留並調整為閱讀計畫的日常清單。對於他們已經啟動的計劃也會顯示在應用程式主頁上,以便人們在進入應用程式後得到更好的提醒。

「導航」方面,首頁進行了細化,增加了個人化項目,並對功能類別進行了一些調整。原來有9個功能,在新版本中,我們把它變成了5個功能:「首頁」、「動態」、「活動」、「聖經」和「閱讀計畫」。一些次要的功能,如貢獻、個人資料、教會信息等,僅顯示在側面選單上。此類變更可幫助使用者專注於常用功能,同時保持介面乾淨簡潔,以提供流暢的使用者體驗。
此外,還設計了一個浮動導覽列來取代原來頂部的導覽列。改進了邊距和內邊距,與圖示一起,預計使用者會感覺更方便,並有效防止誤點擊事件。