ZEN 是一個熱情的香港保險團隊,提倡以客戶為導向和友好的服務。他們希望擁有自己的網站來展示他們值得信賴的形象和有用的保險提示。
13/12/2023 - 1/3/2024
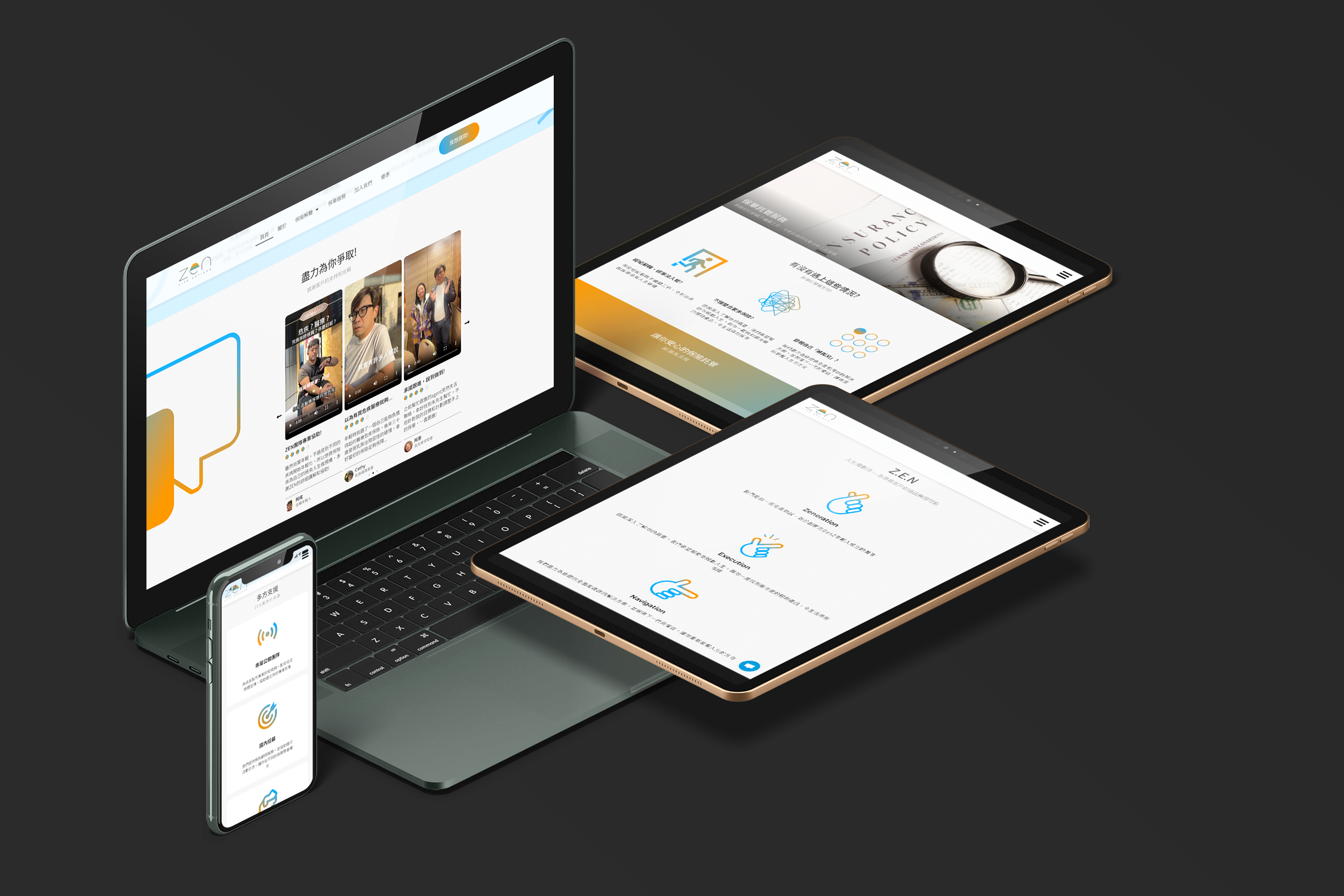
ZEN
Figma, Html, Css, Wordpress, Elementor
ZEN是一支由充滿活力、友善和關懷的保險年輕專業人士組成的香港保險團隊。他們觀察到,有太多的保險經紀過於重視銷售,而不是客戶的實際需求。因此,他們成立了ZEN,以推廣真正以客戶為導向的保險服務。

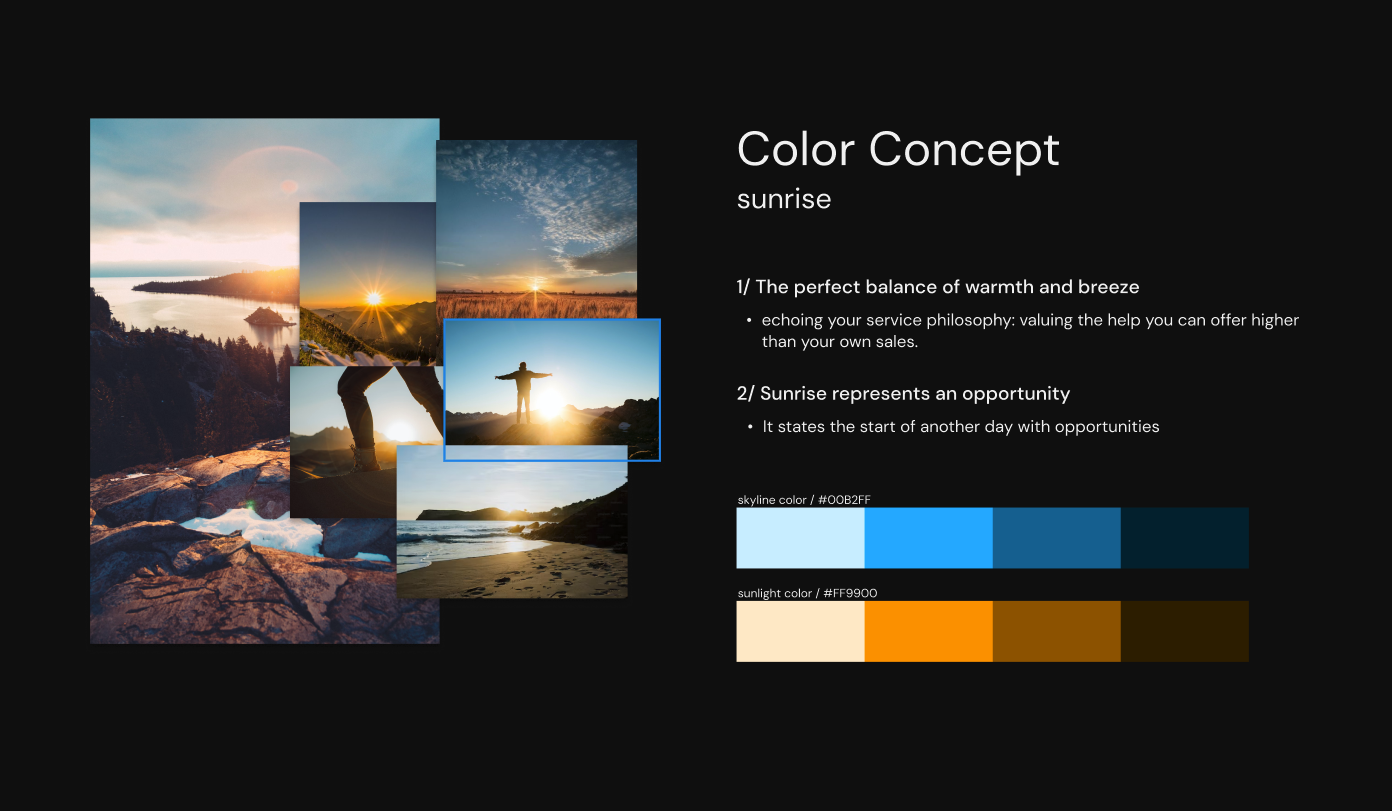
經過對競爭對手的研究以及在Pinterest、Behance上的探索,我發現曲線和微笑等元素經常被用來代表品牌的友好性,但對於保險業來說似乎不切實際,因為他們是為客戶服務的有形的產品和財政支援。
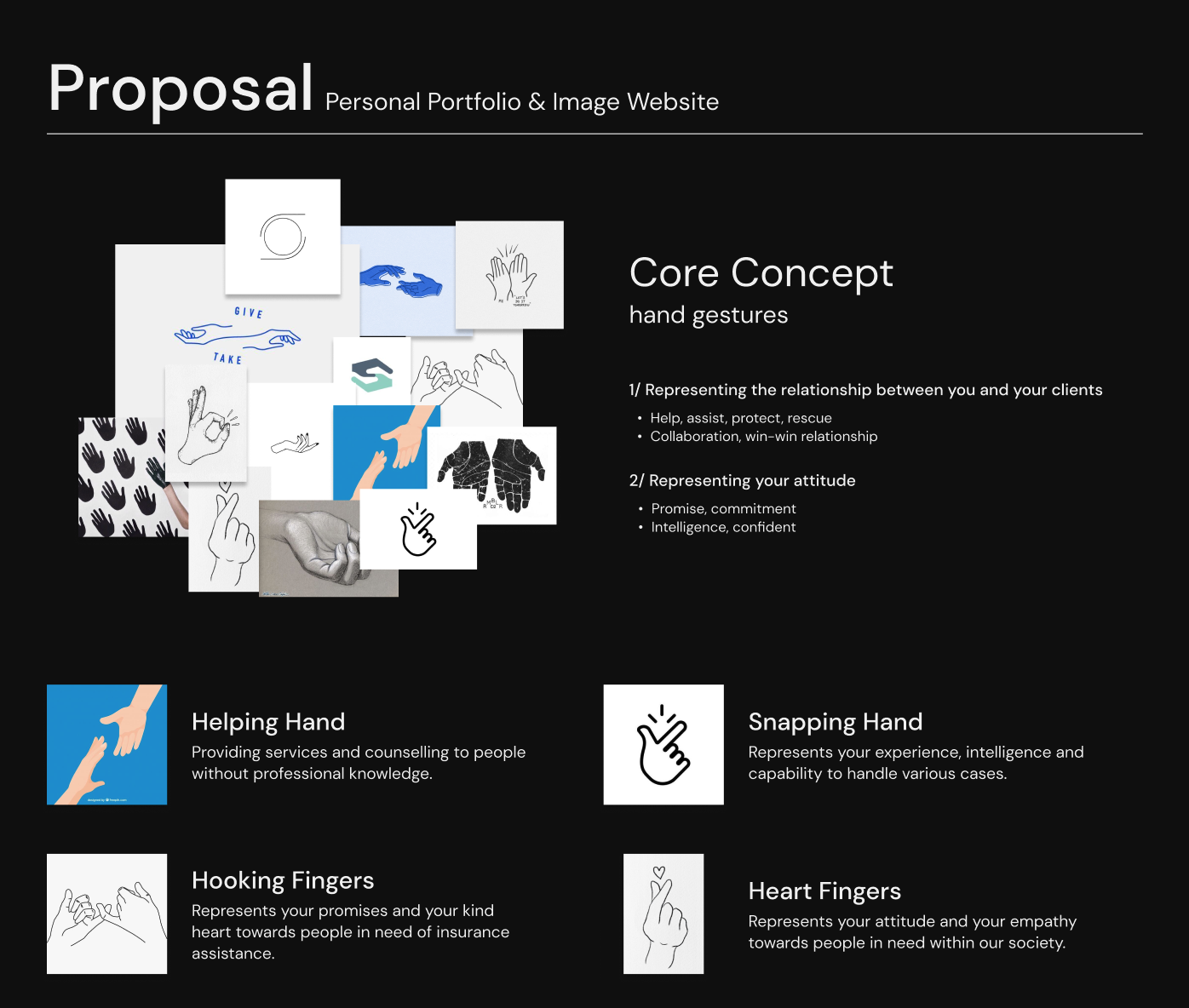
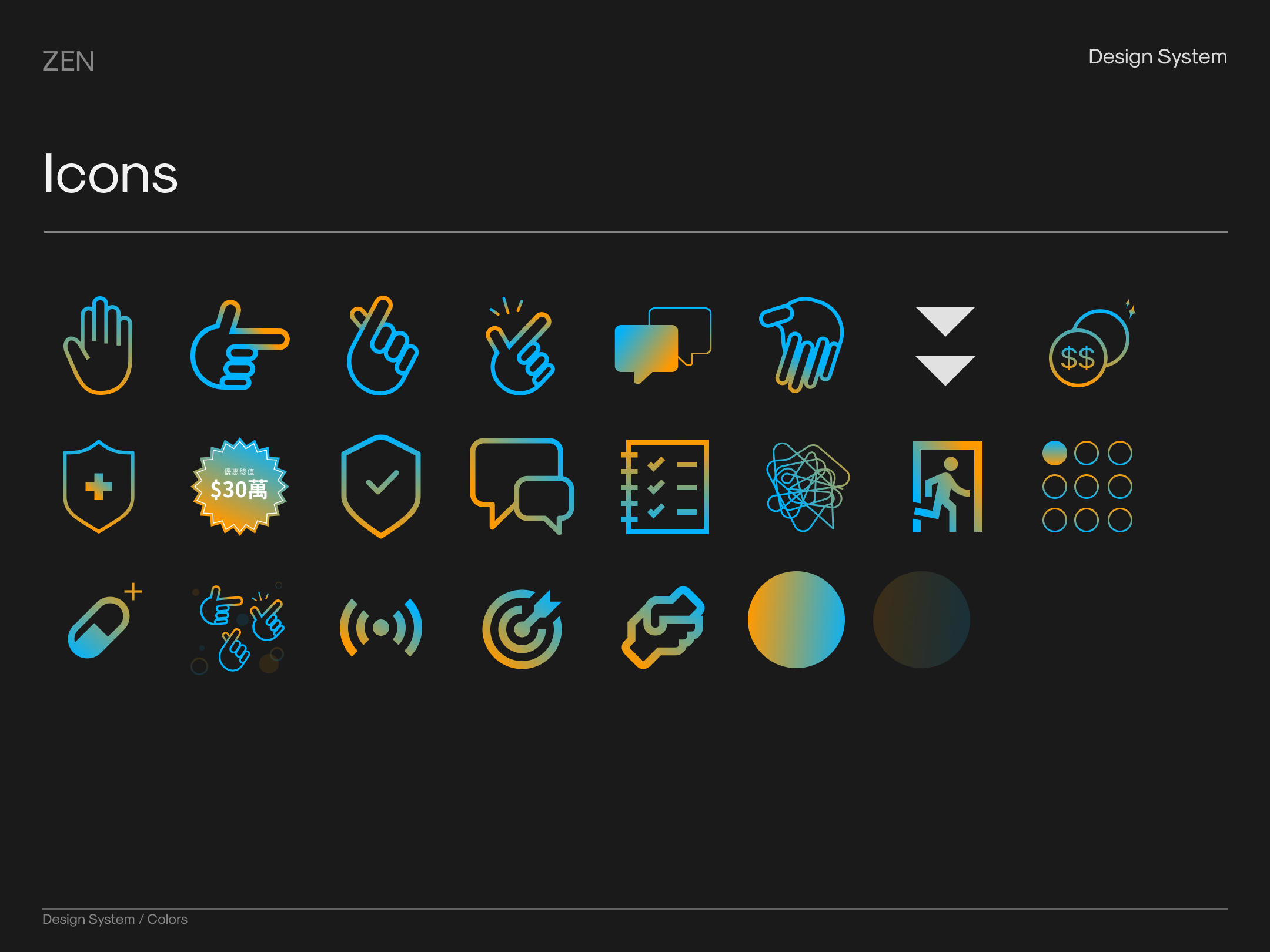
於是,我想到了「伸出援手」。當我嘗試更深入地開發和探索手勢時,我發現它非常適合,因為我們總是使用手勢進行交流,我們不會單獨使用它。這可以幫助 ZEN 在他們訪問網站時加強情感聯繫,同時準確地傳達他們可以提供什麼幫助以及如何提供幫助。

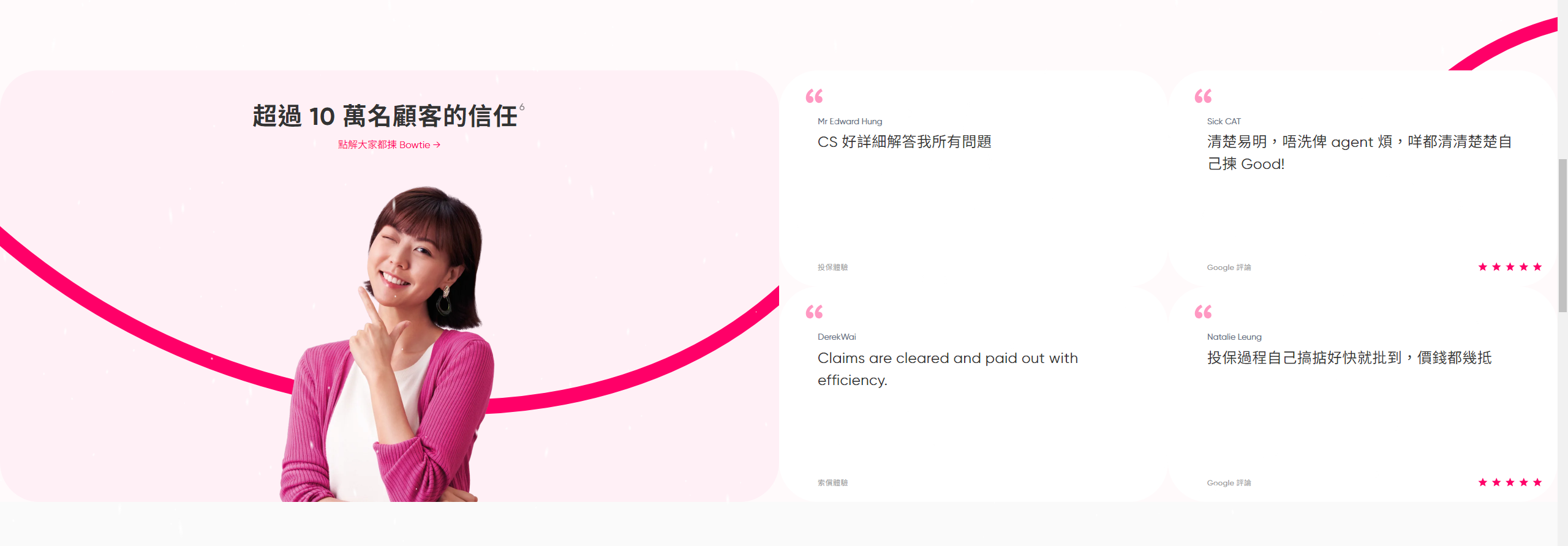
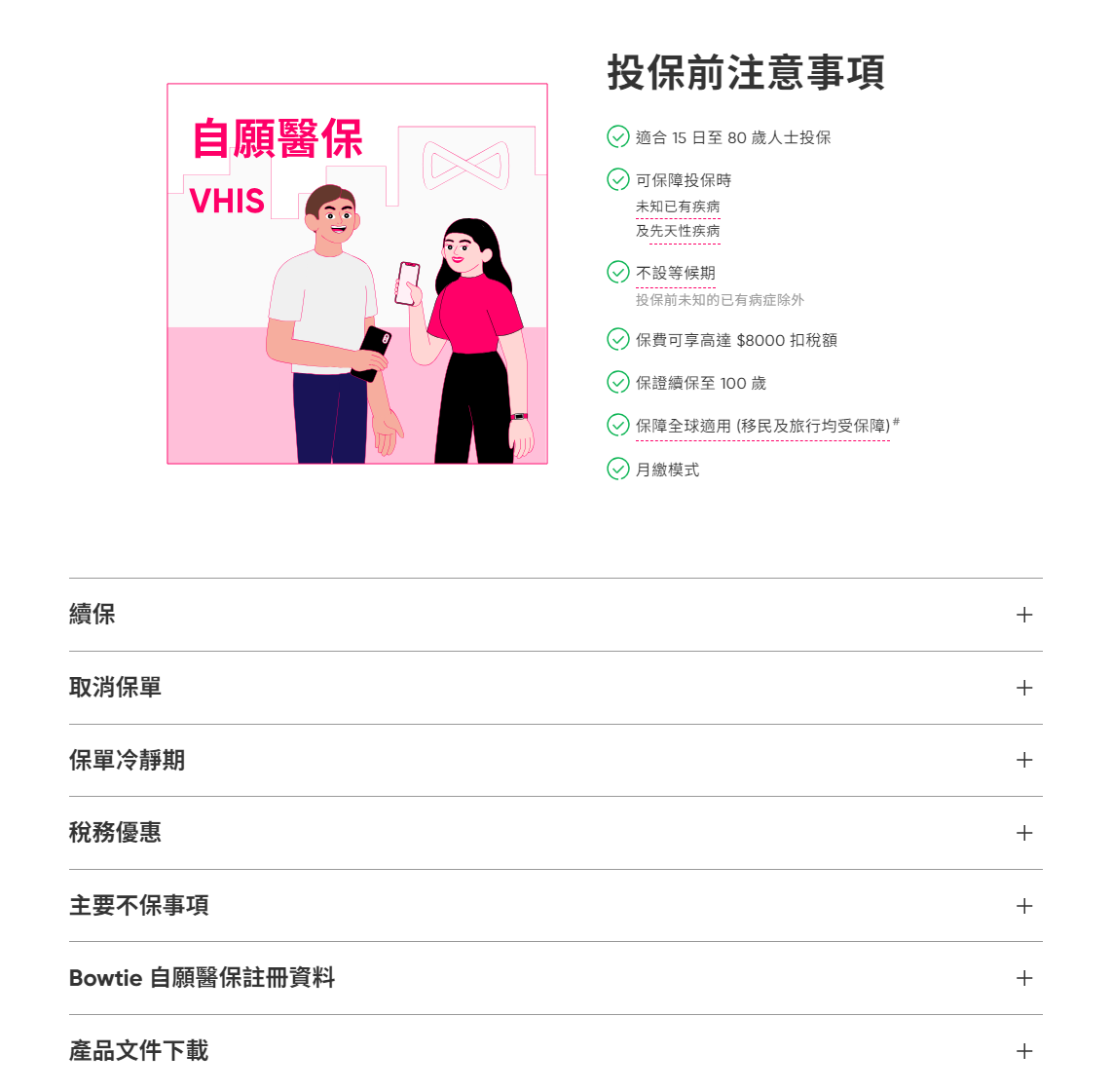
Bowtie Insurance是最受歡迎的保險公司之一,他們具有客製化的保險計劃和完美的透明度。客戶可以清楚地了解他們正在接受什麼樣的保護。他們在透明度和全面計劃方面提出了一種關懷和信任。因此,我們選擇它作為我們的主要調查對象。



他們到處都有常見問題解答部分。以防人們在閱讀過程中迷失方向,如果透過常見問題解答來解決疑慮,可能會非常有效。

Bowite非常擅長告知保險的承保金額以及保險產品可以承保的時間。客戶更容易了解該保險產品可以承保哪些醫療費用。
網站地圖和使用者流程是我們準備網站架構的兩個獨立工具。網站地圖重點在於內容層次結構和我們呈現內容的方式,也就是我們應該在某些頁面或部分中放置什麼樣的資訊。另一方面,用戶流更像是一個工具,讓我們交叉檢查我們的目標受眾是否可以被引導到我們預期的目的地,在我們的例子中是「whatsapp 群組」。










ZEN 的網站開發既有趣又酷,但在這樣的行業中獲得相當認可的同時,仍然很難打破傳統的假設視角。例如,我們使用手勢的概念來表達友好、樂於助人和真誠,但乍一看很難將手勢與保險業聯繫起來。
此外,在 WordPress 上進行設計的過程中,我還發現公司或員工的規模會對內容和線框設計產生重大影響。最明顯的一點是,ZEN 沒有比我研究過的公司那麼多的公共成就和認可。這導致無法以個人獎項取替團隊成就的尷尬情況。