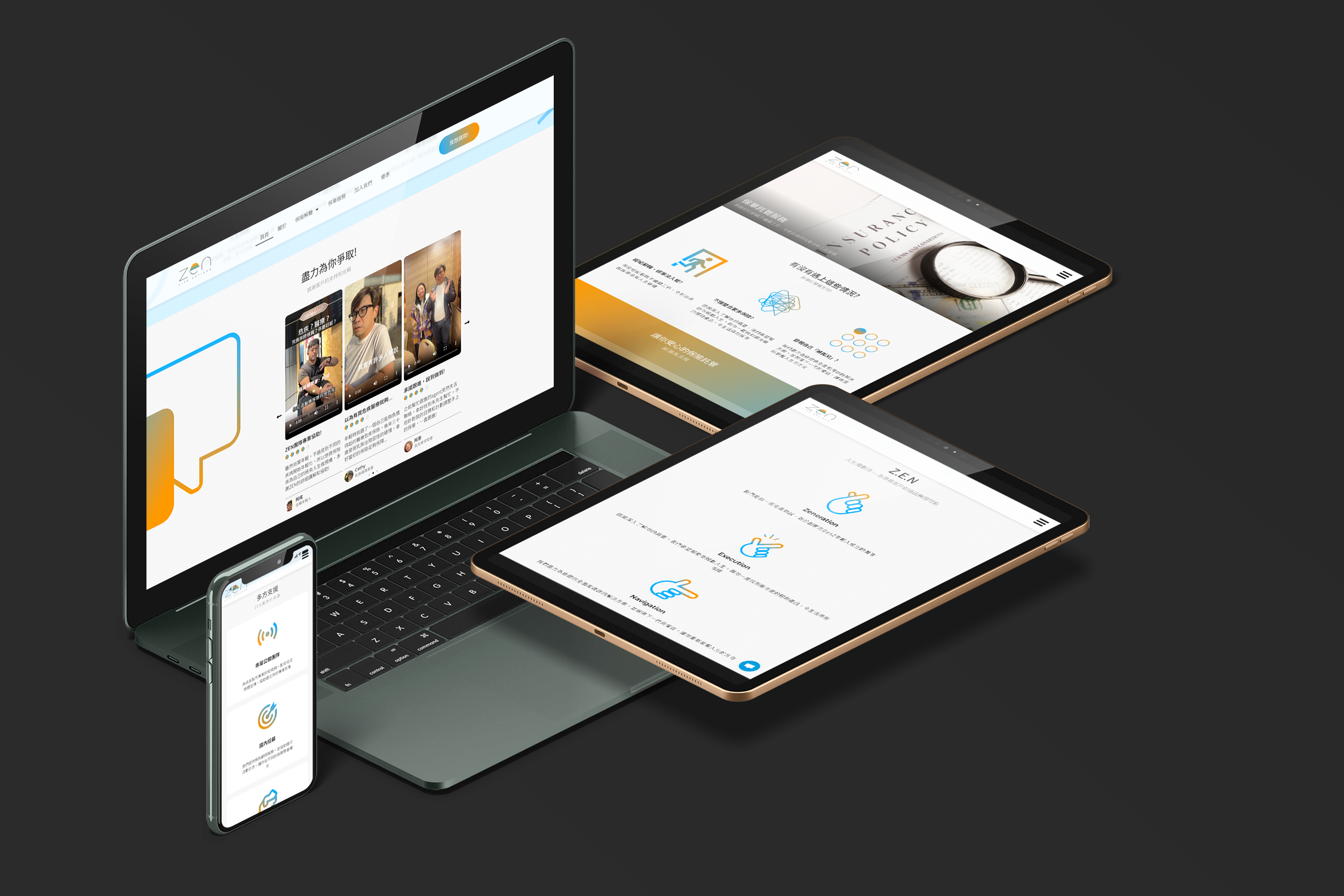
ZEN is a Hong Kong Insurance Team promoting customer-oriented and friendly services. They would like to have their own website to display their trust-worthy image and helpful insurance tips.
13 Dec 2023 - 1 Mar 2024
ZEN
Figma, Html, Css, Wordpress, Elementor
ZEN is a Hong Kong Insurance Team formed by energetic, friendly and caring insurance young professions. They observed that there are too many insurance providers puuting too much emphasis over sales than the actual need of clients. Therefore, they established ZEN to promote a truly customer-oriented and helpful service.

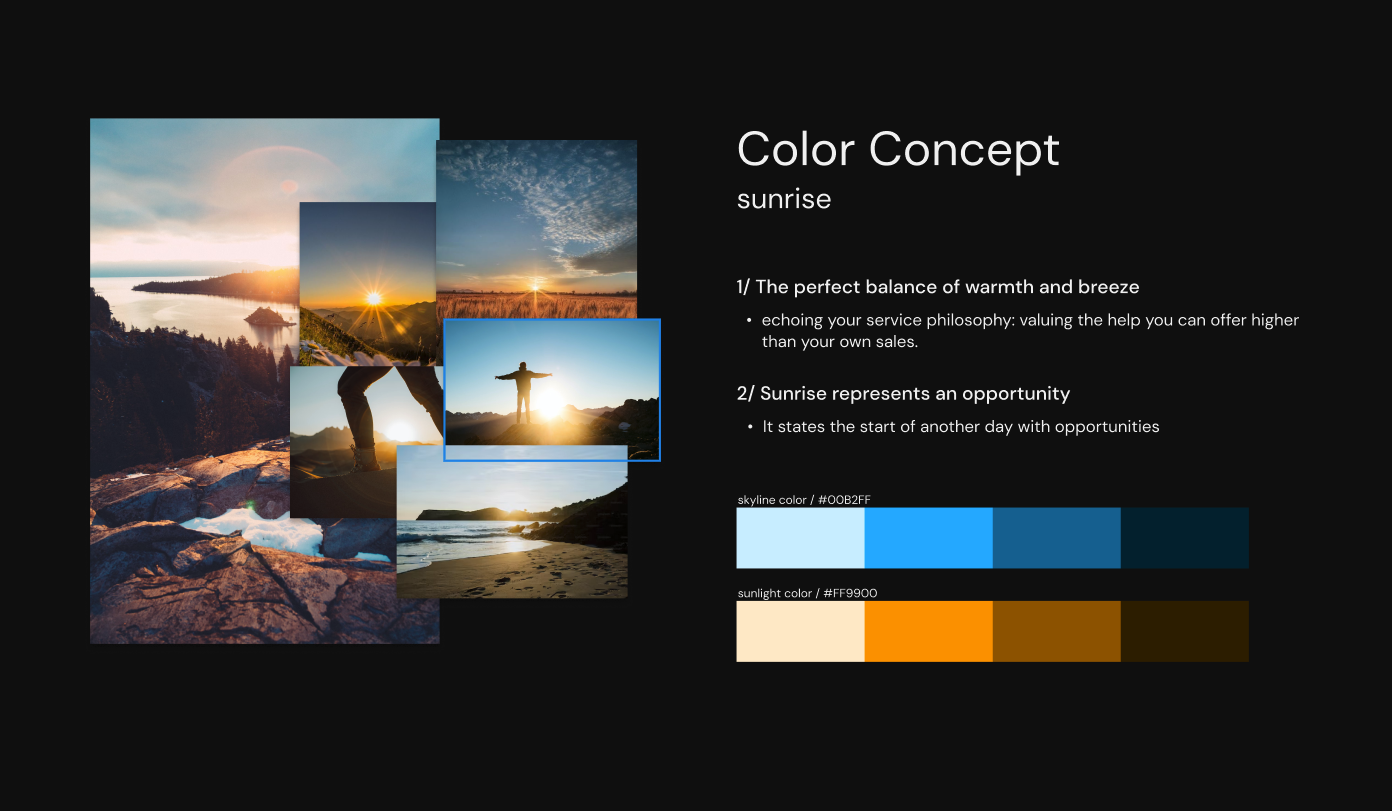
After some studying across competitors and explorations on Pinterest, Behance, I discovered that elements like curved lines and smiles are often used to represent the friendliness of a brand, but it seems unpractical when it comes to the insurance industry, because they are serving their clients with tangible products and financial support.
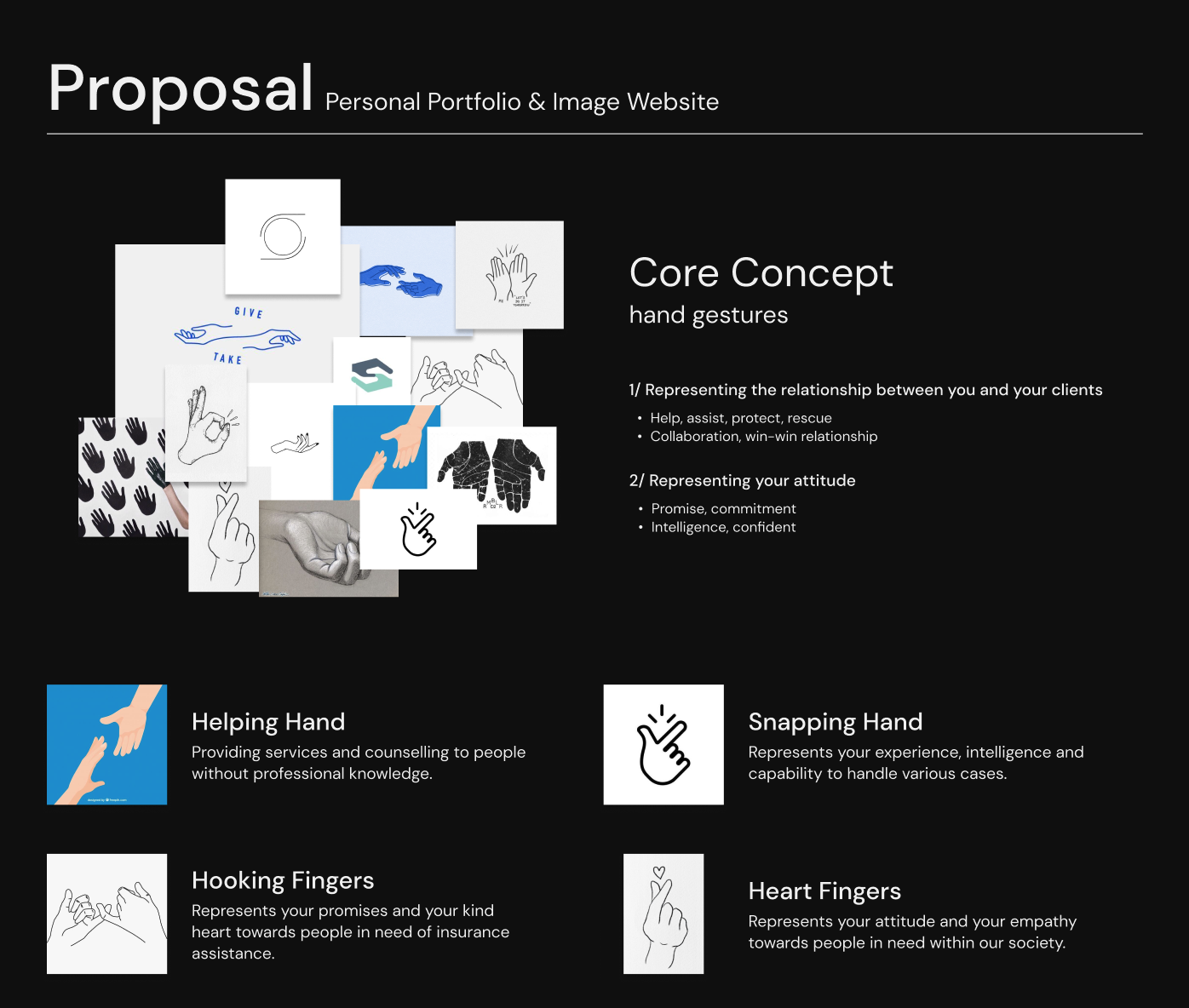
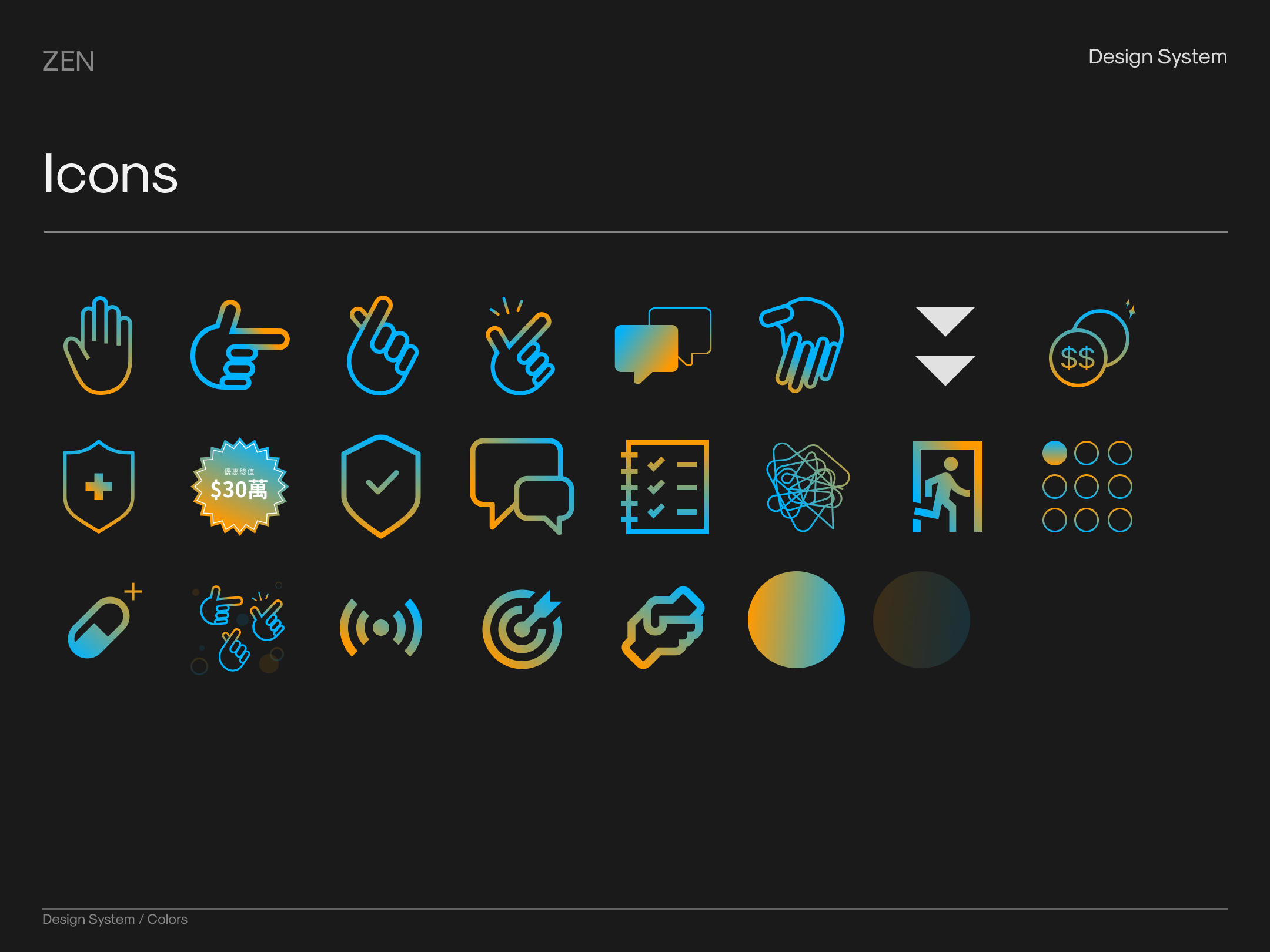
Therefore, "helping hands" come to my mind. And as I tried to develop and explore deeper with hand gesture, I find it perfectly fit as we always use hand gestures to communicate, we don't use it alone. This could help ZEN to strengthen the emotional bonding when they arrive the website while accurately communicating what and how they could help.

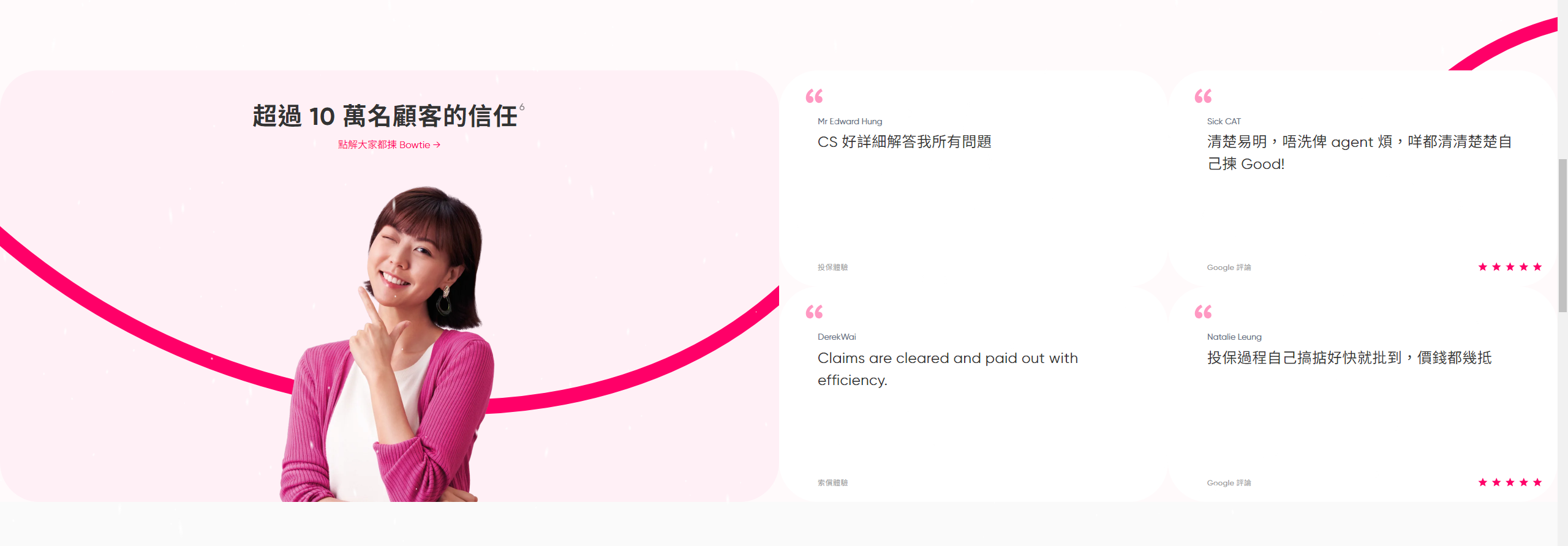
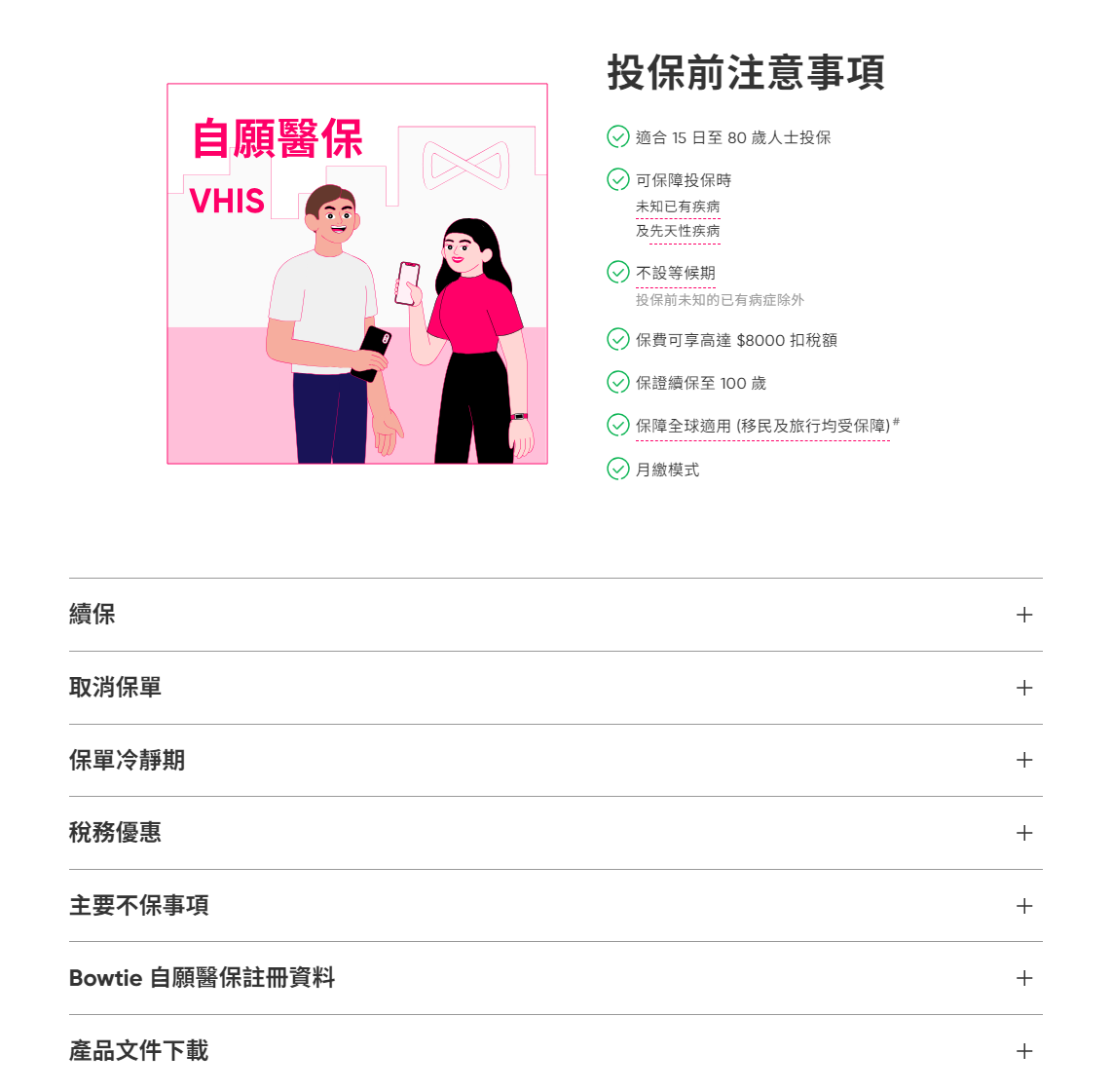
Bowtie Insurance is one of the most popular Insurance company featuring customized insurance plan and perfect transparency. Customers get to understand clearly what kind of protection they are receiving. They suggest a kind of care and trustworthiness in terms of transparency and comprehensive plans. Thus, it is chosen to be our major investigation.



They have FAQ sections everywhere. Just in case people reading through get losts, it could be very effective if one's doubts get resolved by the FAQ.

Bowite is very good at telling the insurance coverage amount and how long the insurance product could cover. It is easier for clients to understand what kind of medical expense could be covered by such insurance product.
Sitemap and userflow are two separate tools for us to prepare our website structure. Sitemap focuses on the content hierarchy and the way we presents content, i.e. what kind of information we should put in certain pages or sections. On the other hand, userflow is more like a tool for us to cross-check whether if our target audience could be guided to our expected destination, which is “whatsapp group” in our case.










The website development for ZEN was fun and cool but it remains difficult to break the traditional assumption perspective while being fairly recognizable for such an industry. For instance, we are using the concept of hand gesture to express the friendliness, helpfulness and sincerity but it could be hard to corelate hand gestures with insurance industry by the first glimse.
Moreover, during the process of crafting the design on wordpress, I also discovered that the scale of a company or workforce could make a significant impact on the content and wireframe design. One of the most obvious points is that ZEN doesn't have that much public achievements and recognitions than the companies I did researched about. It kind of leads to an awkwardness to put personal awards and achievements.